コーディングはこれひとつでOK!Bracketsを使ってみる
Webデザイン・DTPデザイン
-
- 公開日
-
- 最終更新日
新野州平
今日はAdobeが無料ソフトとして出しているBracketsを紹介します。
コーディングができるソフトはサクラエディタなどたくさんありますが、WEBデザイナーが馴染んだソフトから乗り換えるほどの高機能ソフトです。
ここがオススメ
- HTML・CSS・Javascript・PHPなどWEB言語に広く対応
- windows・mac両対応
- 拡張機能でほしい機能を追加できる
- 初めから高機能
目次
- Bracketsをインストールしよう
- Bracketsの便利機能
- Bracketsのおすすめ拡張機能
1.Bracketsをインストールしよう
それではインストール作業をしていきましょう。
ダウンロード
まずはbrackets公式サイトからファイルをダウンロードしてきます。

サイトは英語ですが、ソフトは日本語で使えますのでご心配なく!
インストール
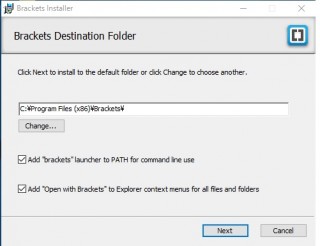
ダウンロードしてきたファイルからインストールをしていきます。

英語ですが変更はいらないのでそのまま「Next」をクリック。
あとは「Install」を押すだけの簡単作業です。
少し待って「Finish」を押せばインストール完了です。
画面の確認

起動してみましょう。
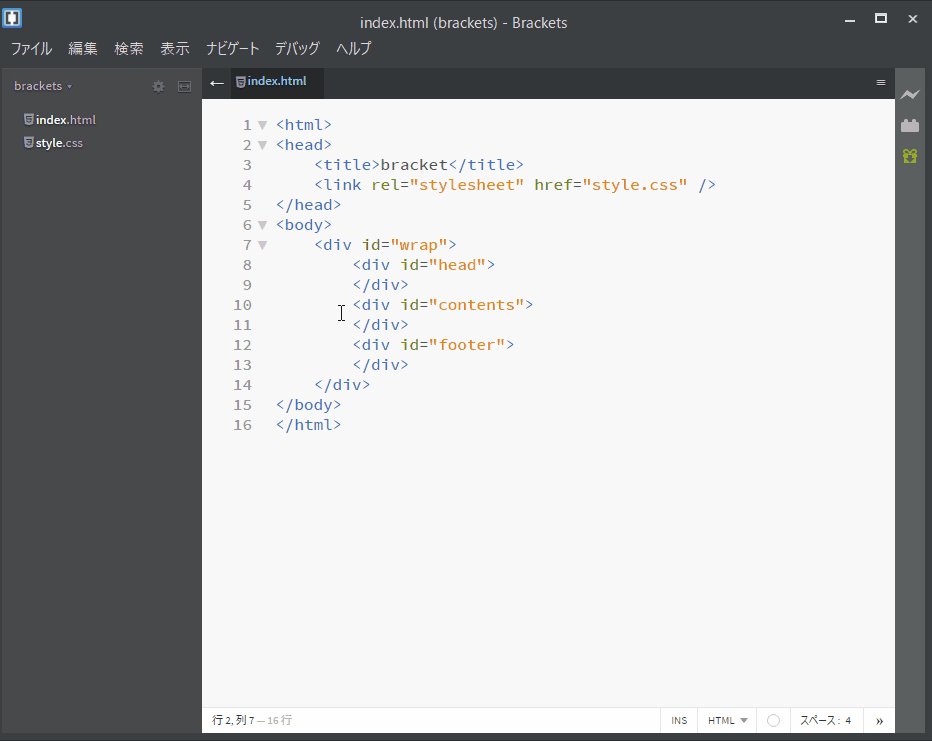
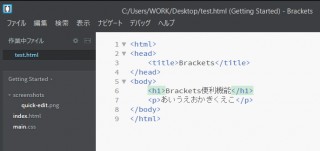
初回起動の場合付属のHTMLファイルのソースコードが開かれた状態になります。
タグや属性は当然色分けがされています。
メニュー周りが日本語になっているのを確認しておきましょう。
またタグ名をクリックすると終了タグがハイライト表示されます。
これでとじ忘れもなくなる・・・?
最後に
次期DreamWeaverにはBracketsの機能が盛り込まれるとの情報もあり、今のうちから慣れておくのがよいかと思います。
今回はインストールと確認まで、次回は便利な使い方と拡張機能のご紹介をします。
有料のソフトよりも便利になるかも!?
2.Bracketsの便利機能
今日はBracketsの標準状態で使える便利機能をご紹介します。
開始タグ終了タグがハイライト表示になる

他人の作った整理していないソースコードを解読するのはとてもやっかいです。
Bracketsならタグにカーソルを合わせると開始と終了タグがハイライト表示されるので構造がわかりやすい!
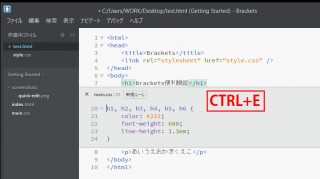
CSSのプロパティ修正が簡単にできる
HTMLを開いているときにタグの上にカーソルを置き「CTRL+E」を押せばそのタグに
設定されているプロパティを編集することができます。CSSの画面に切り替えないでも
良いので便利!
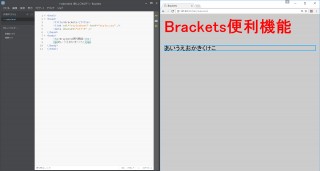
ライブプレビューがめっちゃ使える!

一番の目玉昨機能かもしれません。
下準備をきちんとしておけば今までのエディタでやっていた
「ソースの修正→上書き保存→ブラウザの更新」が必要なくなります。
ソースを修正した内容が即座にブラウザに表示されるので制作がはかどります!
下準備 (※GoogleChromeをインストールしておきます)
1.フォルダを作り、その中にHTMLやCSSを保存する。
2.「CTRL+ALT+O」で作ったフォルダを選択する。
3.HTML及びCSSをBrackets開いて、「CTRL+ALT+P」でブラウザを開く。
4.ソース編集を行いブラウザが変化しているのを確認する。
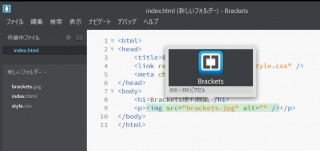
画像のプレビューが簡単にできる

ソースコードの再編集でよくあるのが、「この<img>で入れたの何の画像やっけ?」です。
ファイル名だけ見ても思い出せないことが多いのですが、Bracketsはカーソルを<img>の上にのせると画像のサムネイルを表示してくれます。
DreamWeaverでも同じ機能はありますが、無料のソフトではなかなか見当たらないと思います。
まとめ
以上、便利機能をご紹介しました。
一部の機能は有料ソフトのDreamWeaverよりも便利に使えると思います。
拡張機能を入れなくてもそこらのエディタソフトよりもはるかに便利ですので、これを機に使ってみるのも良いんじゃないかと思います。早く仕事を遂行するにはエディタソフトの機能を使いこなすのも課題です。
次回は拡張機能をご紹介します。
3.Bracketsのおすすめプラグイン(拡張機能)
最後は、Bracketsのおすすめプラグイン(拡張機能)を紹介します。
プラグインを入れることでコードの作成がグッと楽になることもあります。
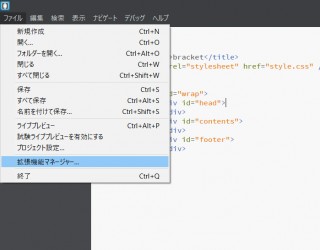
プラグイン(拡張機能)のインストール
まずはインストールの仕方です。
拡張機能マネージャーを開きます。(ファイル→拡張機能マネージャー)

ウィンドウが開くのでインストールしたいプラグイン名を右上のボックスに入力して検索します。Bracketsを再起動しないと有効にならない場合もあるので注意してください。
※検索にでてこない場合はブラウザでプラグイン名を検索してzipファイルをダウンロード後、開いているウィンドウにzipファイルをドラッグすればインストールができます。
Tabs-Custom Working
名前の通りタブに関するプラグインです。
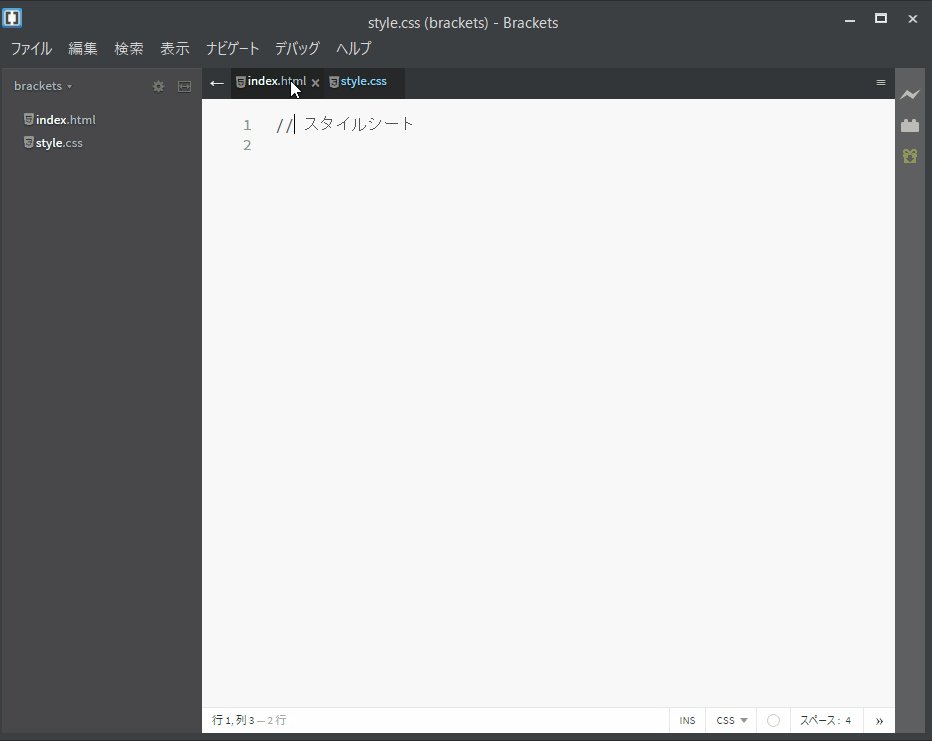
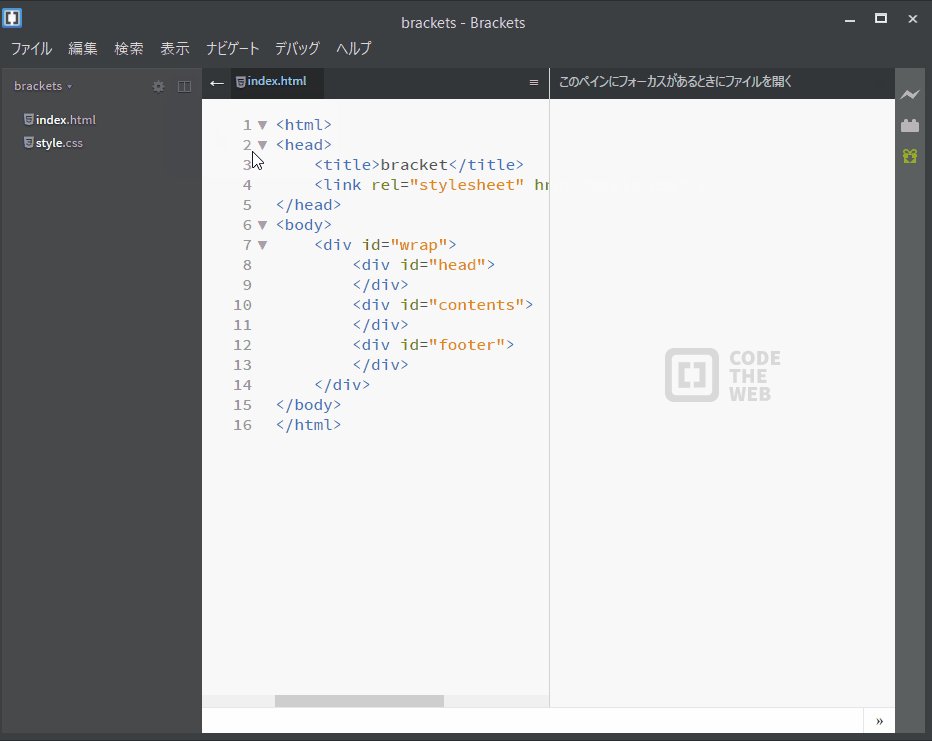
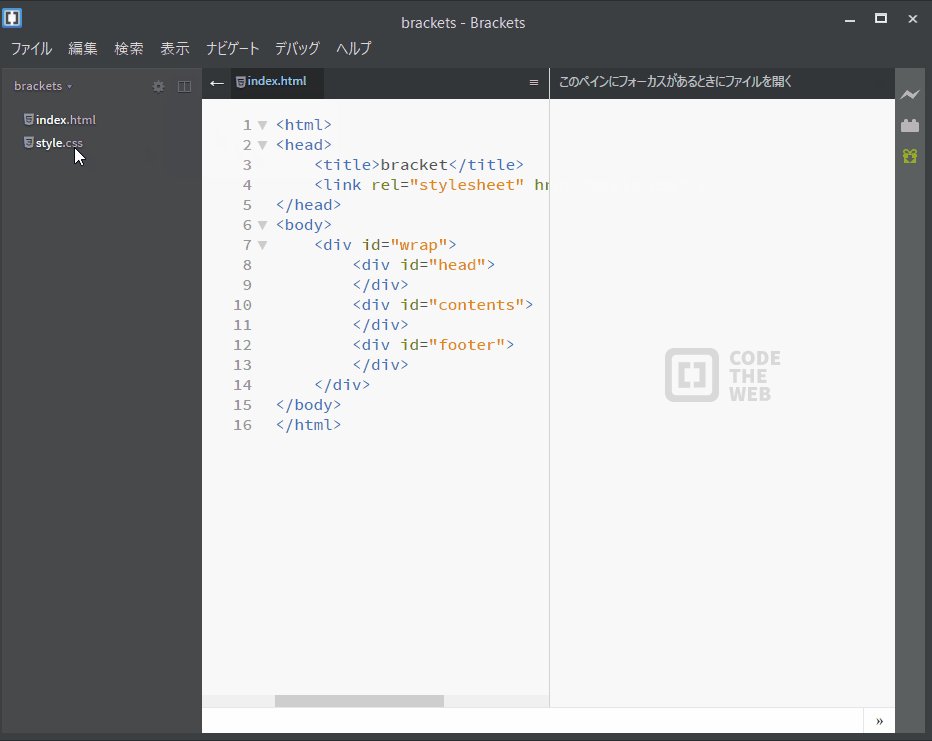
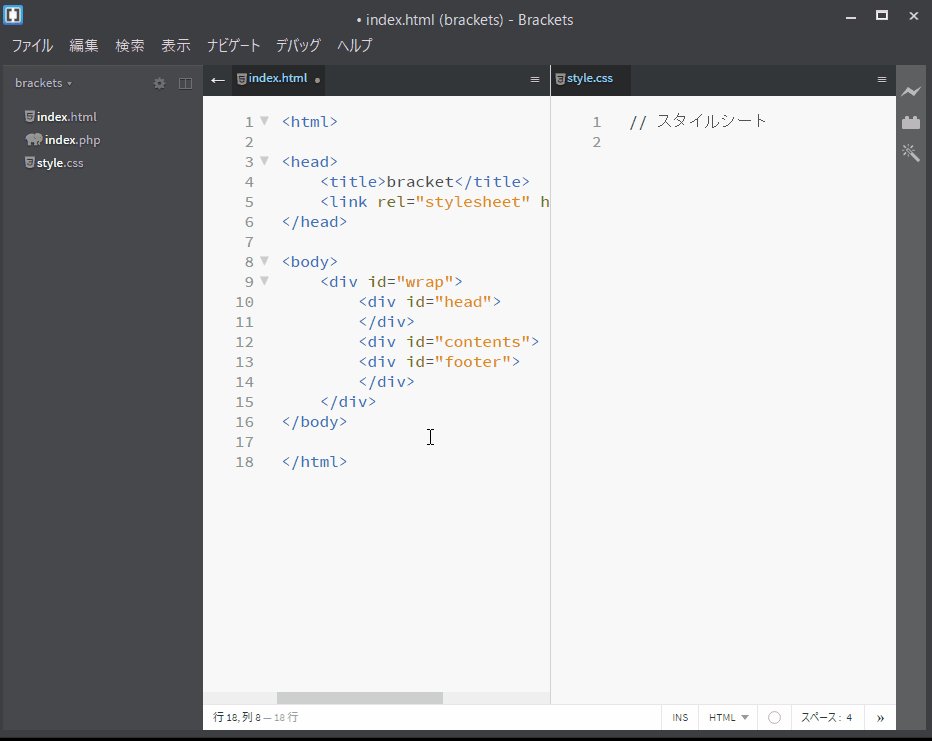
通常Bracketsの編集ファイルの切り替えは、画面左部のメニューから行います。
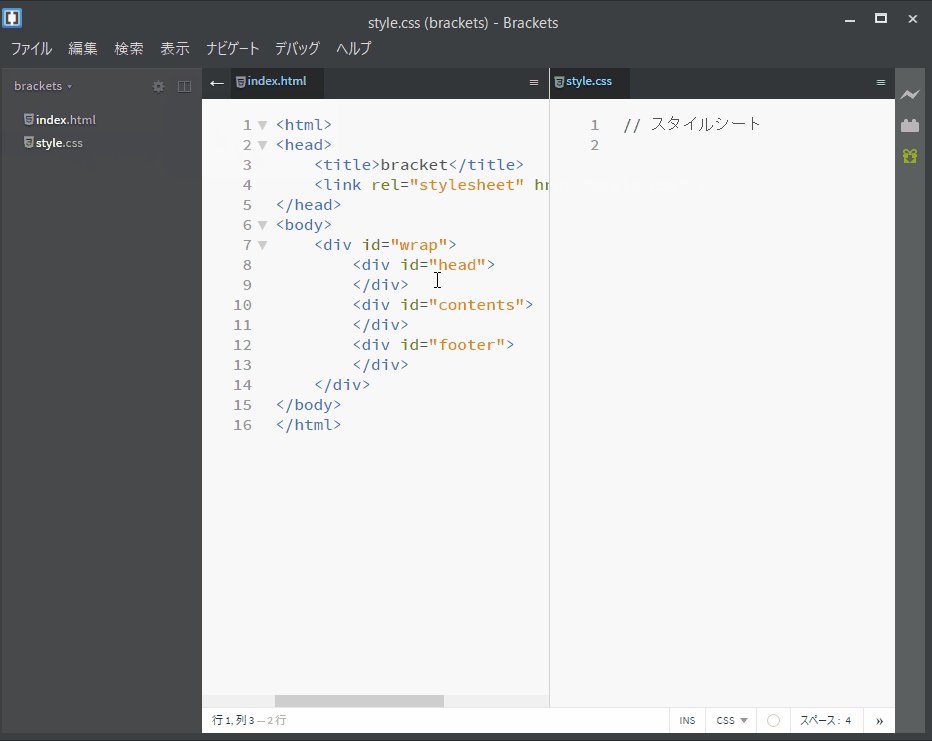
このプラグインは上部にタブが作られ、タブで表示ファイルの切り替えができます。
またエディタ画面を2画面にすることもできるので、HTMLとCSSを同時に編集する場合に非常に便利です。
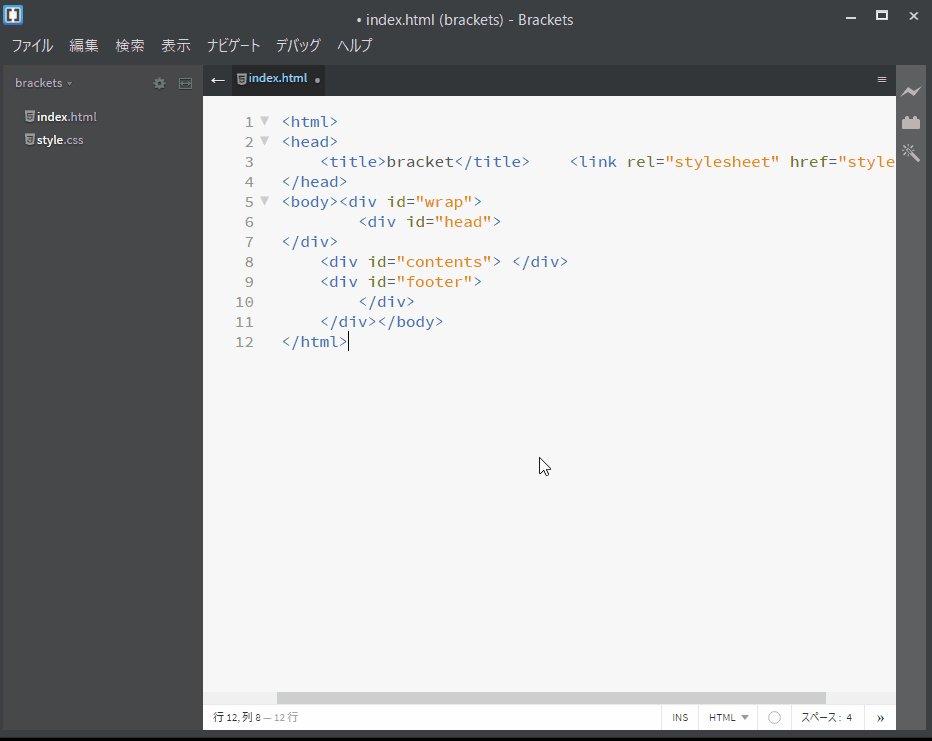
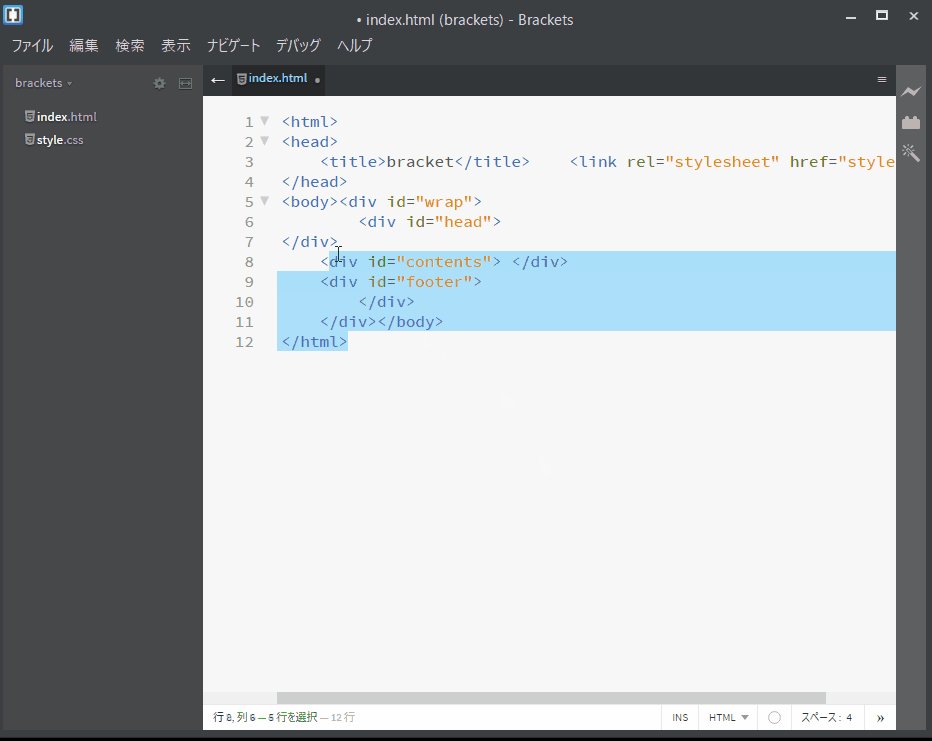
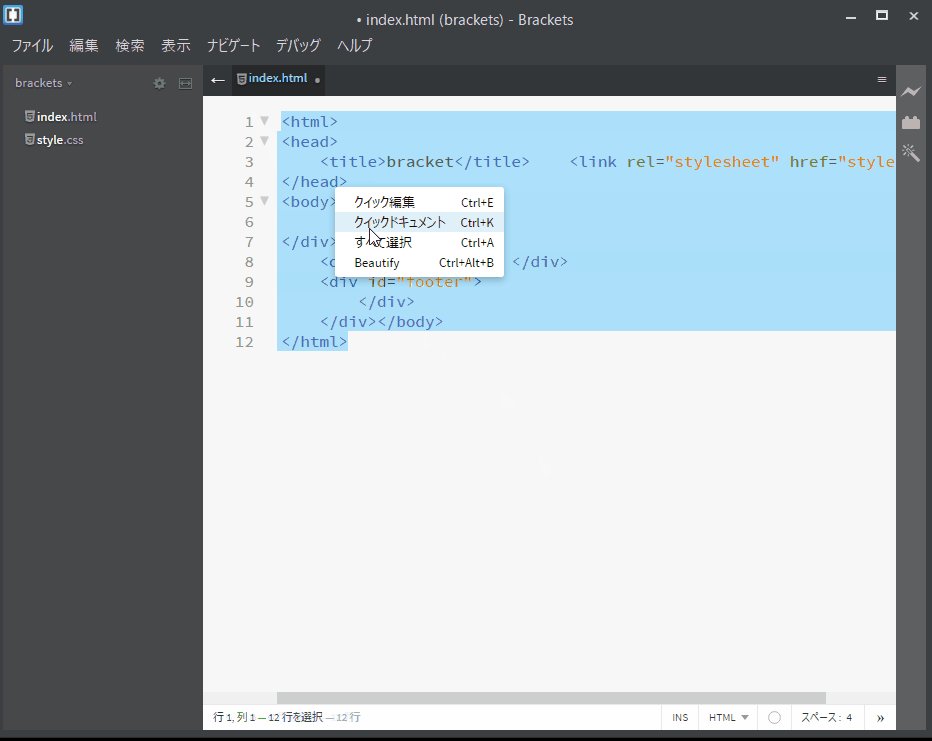
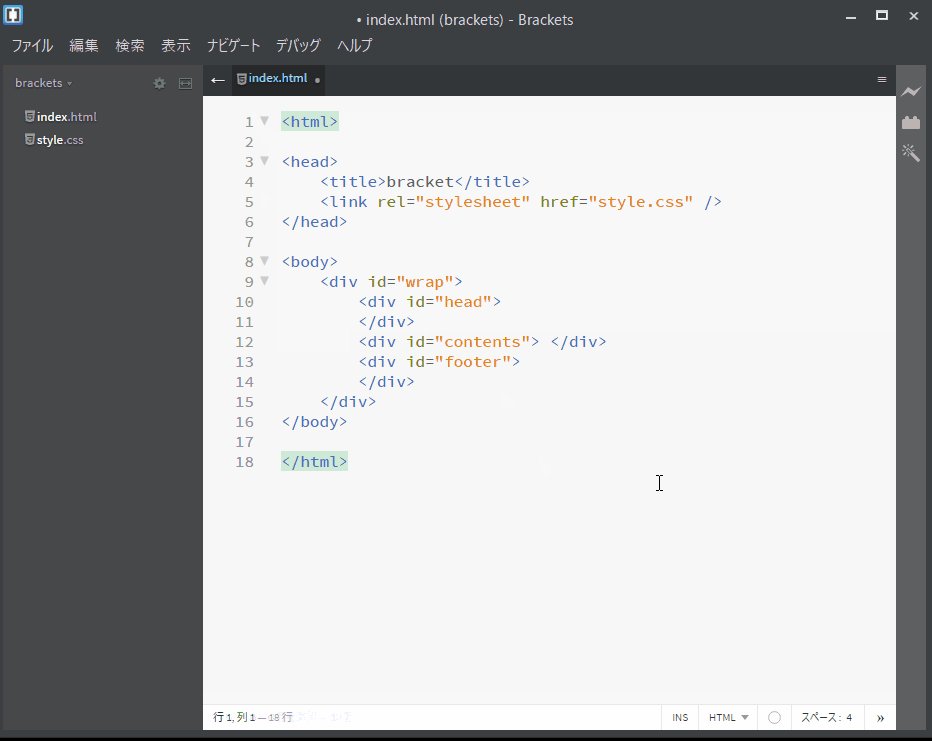
Beautify
HTMLやCSSのコードをきれいに整えてくれるプラグインです。
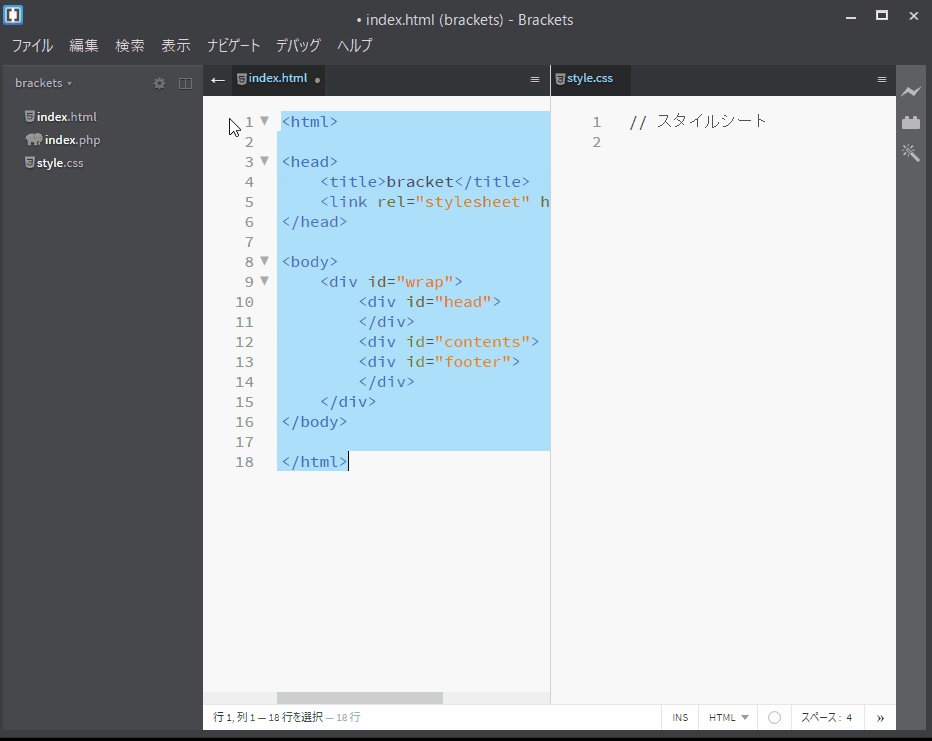
直したいソースコードを選択して、右クリックからBeautifyをクリックするだけです。
作成に集中して乱れた場合でもすぐに直してくれます。納品前にはやっておきましょう。
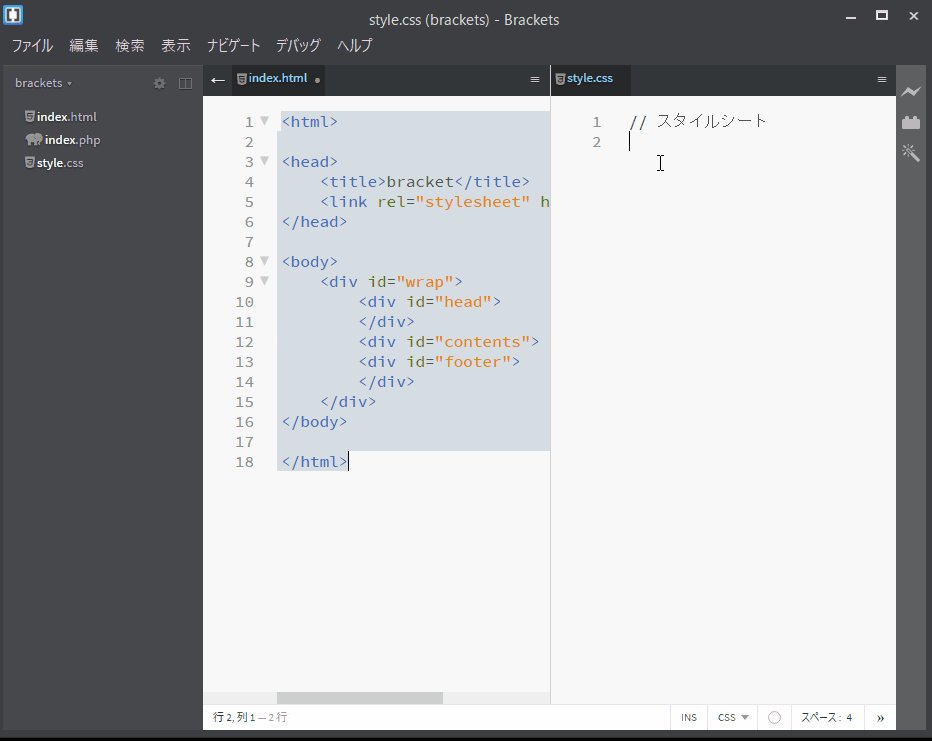
CSS Fier
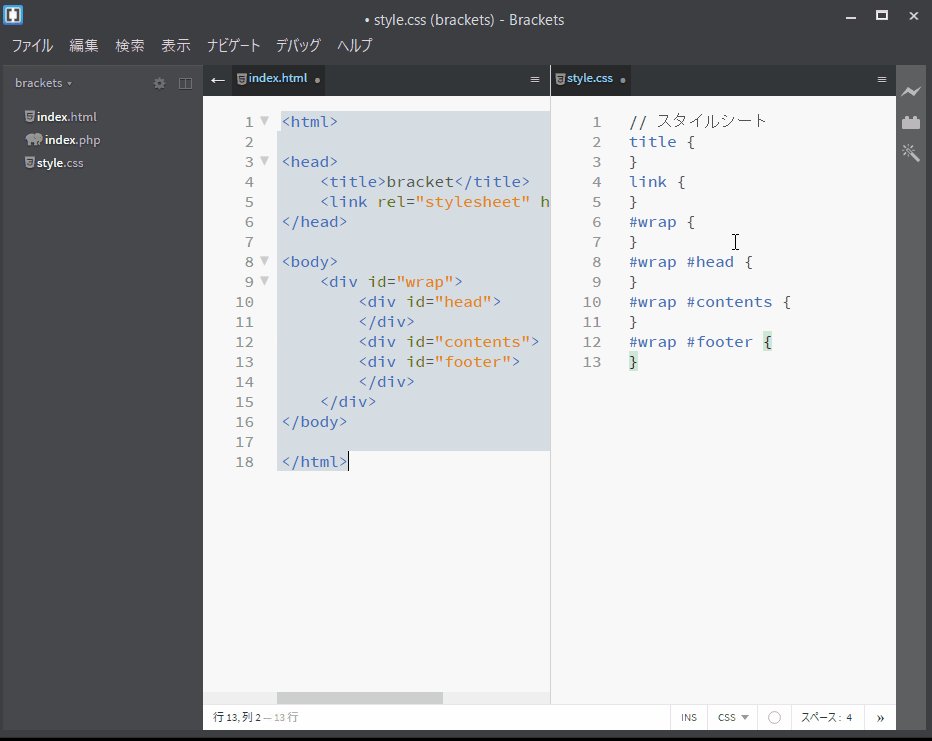
HTMLのソースコードをコピーしてCSSに張り付けると自動でidやclassのセレクタを作ってくれるプラグインです。
Emmet
最後は素早くコーディングをするのに「こうかは ばつぐんだ!」のEmmerです。
こちらは昔からあるテキストエディタでもプラグインとして出ているほど有名なものになります。
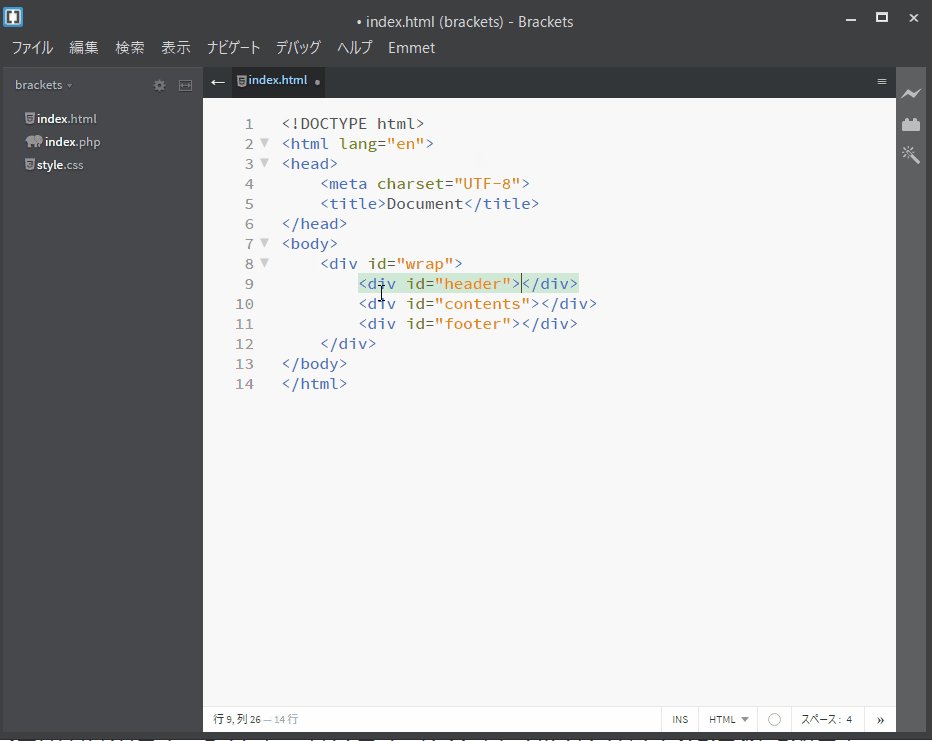
たとえばHTMLで「 ! 」を入力し、TABキーを押せばHTML5のタグが一瞬ででてきたり、「#wrap>#header+#contents+#footer」と入力すると入れ子のdivが出来上がったりと入力時間を驚くほど短縮することができます。オススメ!
以上、Bracketsのおすすめプラグインでした。
次回は最後に紹介したEmmetの使い方を解説していきます。