RGB?CMYK?Lab?カラーモードちゃんと理解してる?
Webデザイン・DTPデザイン
-
- 公開日
東秀亮

カラーモードの理解がなくてもデザインできる!そう思っている人いませんか?
『私カラーモード知らなくても、デザインできているよ』と思っているあなた!デザイナーから見たら、あなたはデザインデータ触って欲しくない人になってますよ。
デザイン業界で活躍する人でRGBカラー・CMYKカラーの違いを理解できていない人はほとんどいません。なぜなら、デザインの品質に大きく影響する部分なためです。
これを知らずに印刷でデザインデータ入稿したら、もう大惨事です。「モニターで見た色とまったく違う色に仕上がった」みたいなこともありえます。
ということで、一度ここでカラーモードについて1から復習してみます。
カラーモード
PhotoshopやIllustratorでは、カラーモードを設定する項目があります。どこで行うかわかりますか?これがどこで行うか迷っている人はカラーモードが意識されていません。ここから先の記事をしっかり読み込みましょう。
カラーモードとは色の表現方法および色域の範囲だと考えてください。
カラーモードの種類
- RGBカラー
- CMYKカラー(プロセスカラー)
- Labカラー
- インデックスカラー
- グレースケール
Photoshopでは、『イメージ』メニューの『モード』を選択するとカラーモードを選ぶことができます。Illustratorの場合は、『ファイル』メニューの『ドキュメントのカラーモード』から選択するとドキュメントをRGBカラーやCMYKカラーに選択することができます。
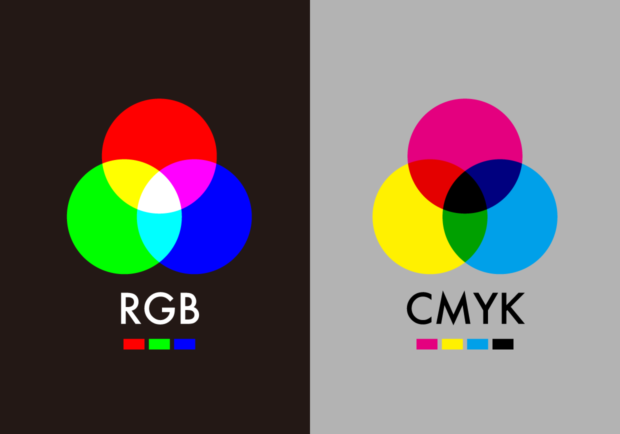
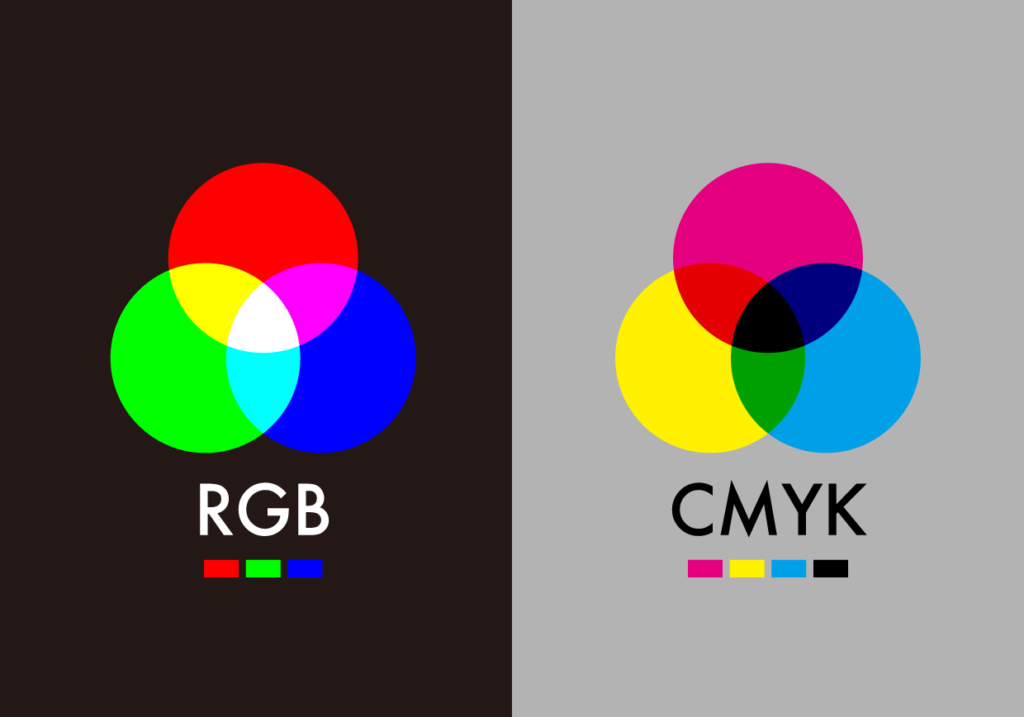
カラーモードによって再現できる色が違います。この再現できる色の範囲のことを色域といいます。RGBカラーとCMYKカラーでは色域が異なるため、お互い変換しても表現できない色が存在します。
これから紹介するカラーモードの重要度については、初心者がまず覚えた方がいいものを重要度を高くしております。一般的な重要度とは異なるのでご注意ください。
とにかく色々覚えるのが大変って方は、RGBカラーとCMYKカラーだけは最低限覚えてください。
RGBカラー
重要度:★★★★★

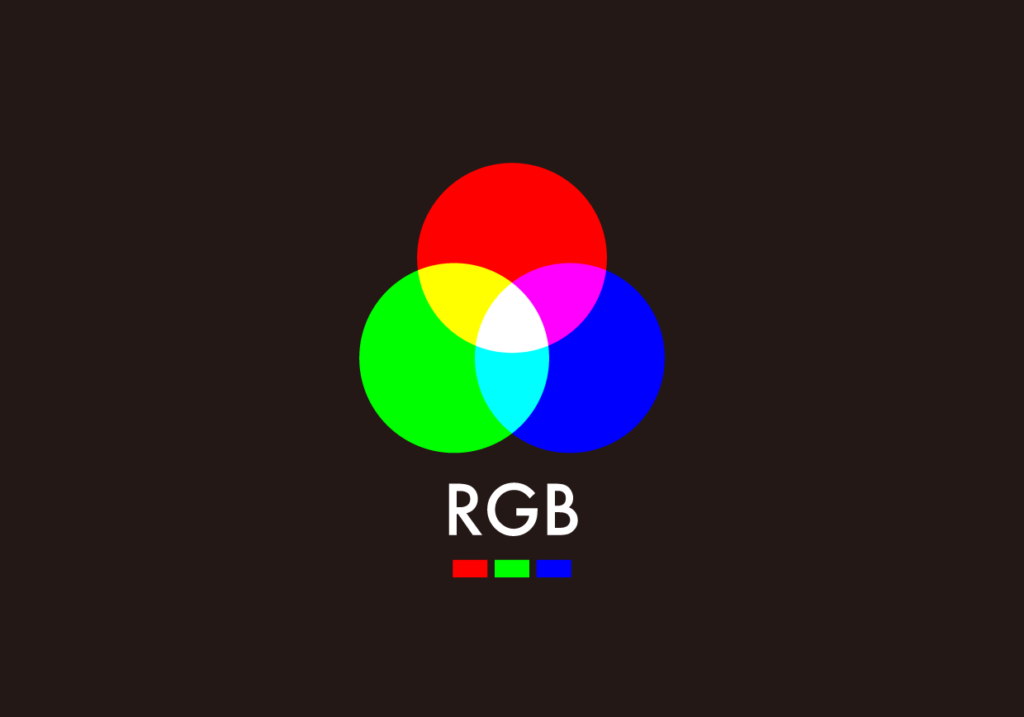
スマートフォンやディスプレイなどのモニターで色を表現するのに用いているのがRGBカラーです。
モニターは赤(Red)、緑(Green)、青(Blue)の3色の光を使って幅広い色を表現します。RGBは使用されるベースの色であるRed、Green、Blueの頭文字をとったものです。
- スマホやテレビ、パソコンのディスプレイなど、光を使って色を表現するものはRGBカラー
- 色は光で表現
- 赤(Red)、緑(Green)、青(Blue)の3色が基本色
- 色を重ねれば重ねるほど白に近づく→加法混色
- Webデザイン向けのカラーモード
CMYKカラー(プロセスカラー)
重要度:★★★★★

フルカラー印刷などで色を表現するのに用いているのがCMYKカラーです。プロセスカラーとも呼ばれています。
印刷物は、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)、ブラック(Key plate)の4色のインクをつかって幅広い色を表現します。CMYKは使用されるベースの色であるCyan、Magenta、Yellow、Key plateの頭文字をとったものです。
ちなみにブラックのKはKuroのKと間違えられがちです。急に日本語使うのもおかしいですよね。Key plateをKey colorと呼ばれることもあるみたいですが、key plateの方が一般的です。
- 印刷物にインクをのせて色を表現するものはCMYKカラー
- 色はインクで表現
- シアン(C)、マゼンタ(M)、イエロー(Y)、ブラック(K)の4色が基本色
- 色を重ねれば重ねるほど黒に近づく→減法混色
- 印刷物向けのカラーモード
CMYKカラーでモニターの画面上で表した色は実はRGBカラー
いくらCMYKモードにしたところで、パソコンなどの画面に表示方式はRGBカラーなので、実際の印刷とは同じ色が画面に写っているわけではありません。あくまで、RGBカラーで表現された疑似的なCMYKです。
PhotoshopやIllustratorのCMYKカラーでデザインデータを作成したとしても、印刷時には同じ色にならないということです。
印刷する紙や印刷条件によって色味が変わる
一般的にコート紙(表面に艶がある紙)は発色が良く、マットコート紙などはインクを吸収しやすい分、色がくすみやすくなります。
画面で見たデザインの色味と印刷時に出てきたデザインの色味が結構違うということがたまに現場でクライアントと問題になることもあります。
Labカラー
重要度:★★★

人が認知できるすべての色域をカバーしたカラーモードです。国際照明機関CIEという機関に定義されたカラーモードです。
PhotoshopなどでLabカラーモードにしたところで、モニターの画面がRGBなのでRGBを超える色域については画面上では再現することができません。
では、どういったシーンで使われるかというと、RGBカラーからCMYKカラーに変換する際に画像の品質を高めるために使用されます。
RGBカラーからCMYKカラーに画像を変換する際にどうしても色にくすみが出てしまいます。一度Labカラーを経由して色調を補正したのちにCMYKカラーに経由することで、くすみを極力減らしてCMYK画像を用意することが可能です。
最も色域が広いため、カラーモードを変換する際の基準値として扱われます。
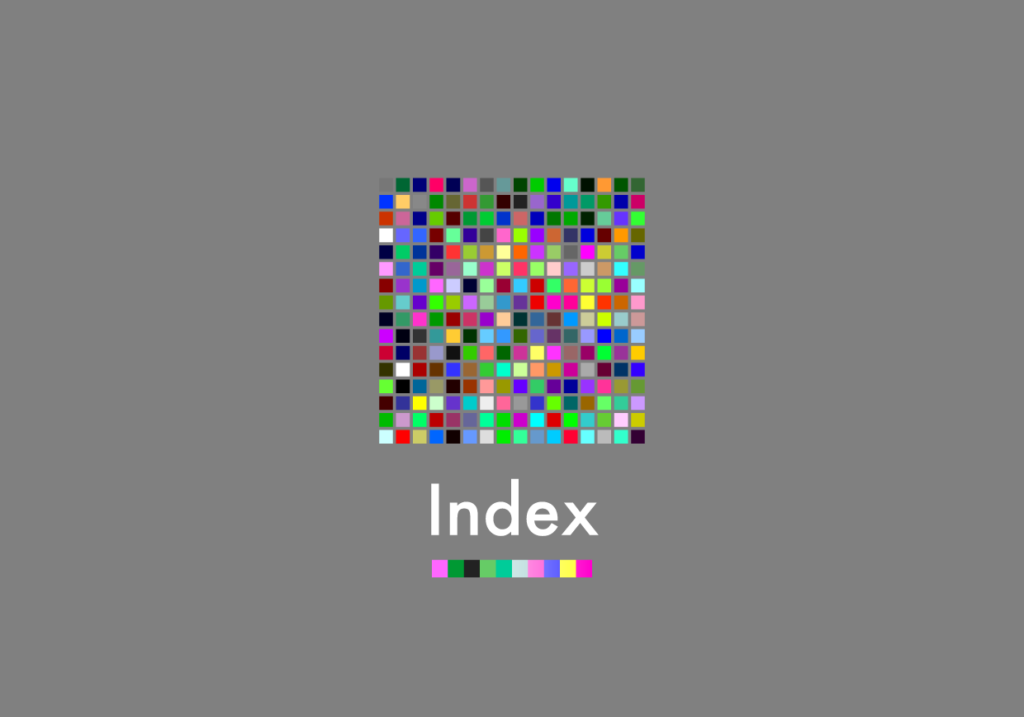
インデックスカラー
重要度:★

最大256色のカラーに制限したカラーモードです。色を制限することでWeb用画像としてファイルサイズを小さく抑えることができるメリットがありましたが、近年では大容量通信が一般的になったこともあり、あまり使われなくなりました。
- Webデザイン向き
インデックスカラーに近いカラーにWebセーフカラーというものがあります。こちらも用途は同じです。
Webセーフカラー
WindowsとMacのシステムカラー256色のうち、色の違いが出ない共通の色216色の色域のカラー。このカラーを使うことにより、どの環境でも正確な色を表示することができます。
グレースケール
重要度:★★★★

モノトーンの印刷物を作成するのに使用するカラーモードです。PhotoshopやIllustratorのカラーパネルはブラック(K)のみになります。
- 印刷向き
ダブルトーン
グレースケールの版に、さらにグレーなどの中間調をインクの版を組み合わされることで、グレースケールでは色の深みが出にくい表現を行うことができます。品質を上げるための手法です。
まとめ
カラーモードを適切に使うことは、デザインの品質をあげるためには重要です。今まで特にこだわりなく使われていた方は意識してデザインしてみましょう。
特にRGBカラーとCMYKカラーの違いは、デザイン業界に進むのであれば必須の項目です。間違えて使わないように注意してくださいね。