プロは使ってる!コーディングが爆速になるEmmetとは
Webデザイン・DTPデザイン
-
- 公開日
-
- 最終更新日
新野州平

今回でBracketsに関する記事も4つめになりました。
今日は前回にBracketsの拡張機能で紹介しました「Emmet」の紹介をします。
Emmetとは?
EmmetはBracketsだけでなく主要なテキストエディタで使える機能です。
コーディングの際の時間短縮にとても便利ですが、特殊な記述方法を知っておく必要があります。
今回は、とりあえずこの書き方を覚えておくとOKというものを厳選して説明をしていきます。
作ってみよう
それではHTMLを作っていきます。HTML5のソースコードを作成していきます。
HTMLを作るときに必要なmetaタグやheadタグなどの最低限必要なコードもすぐに出せます!
※作業前に文書には名前を付けてHTMLとして保存をしておきましょう。
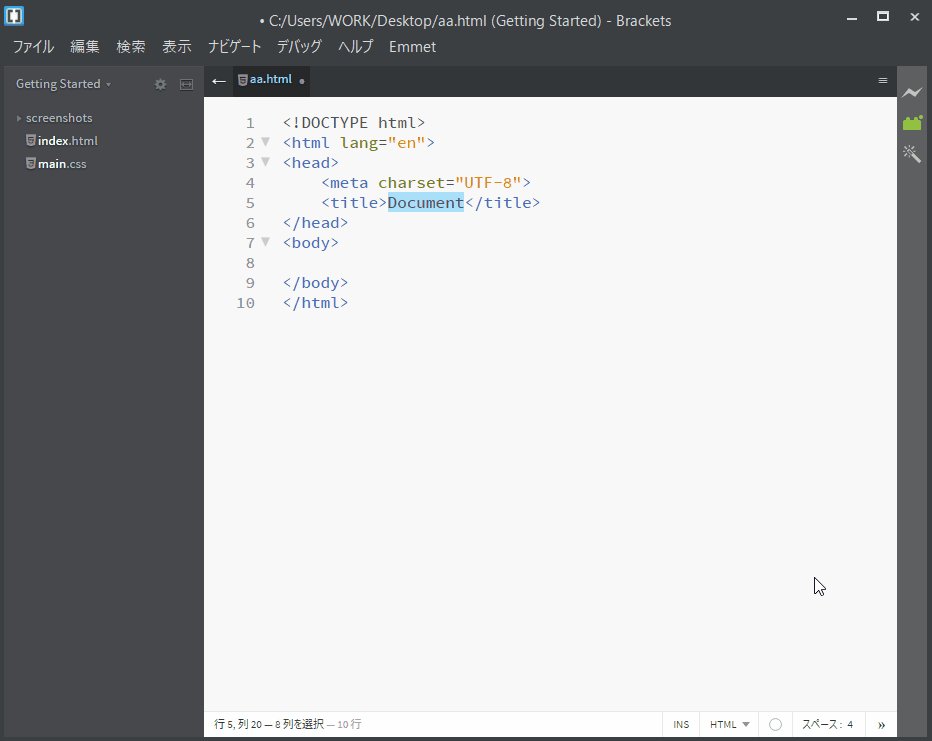
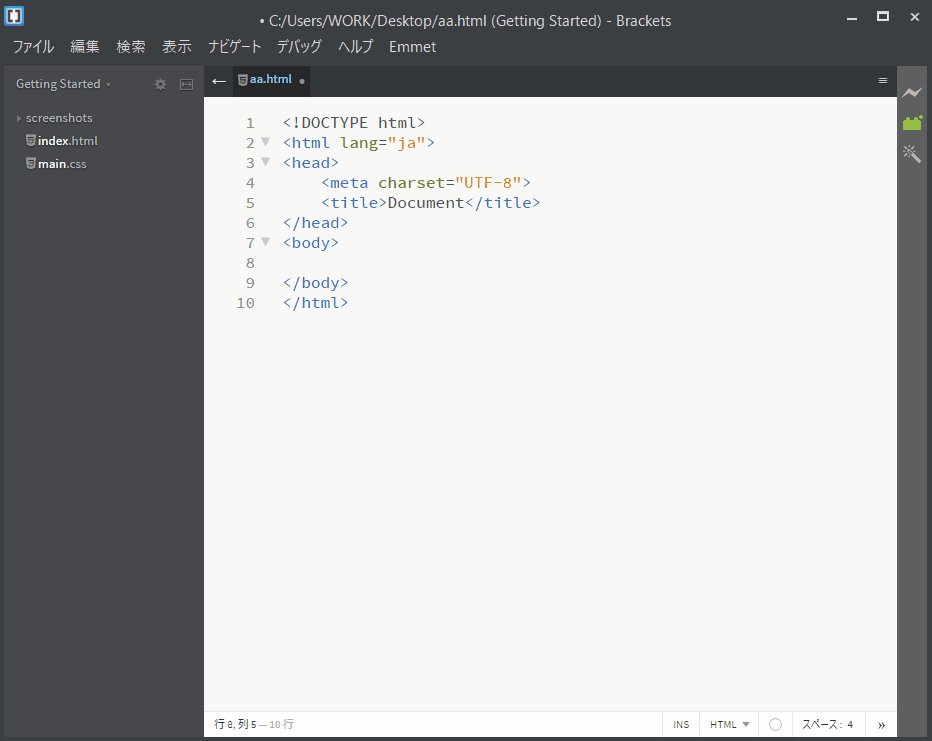
Bracketsに半角英数字で「!」を入力し「TABキー」を押してみましょう。
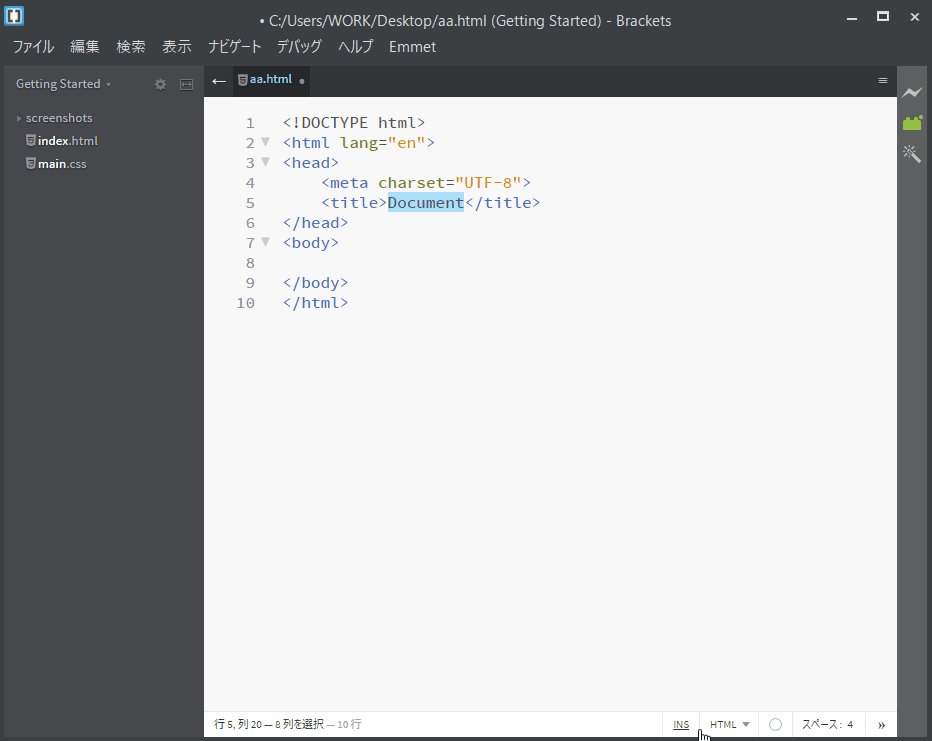
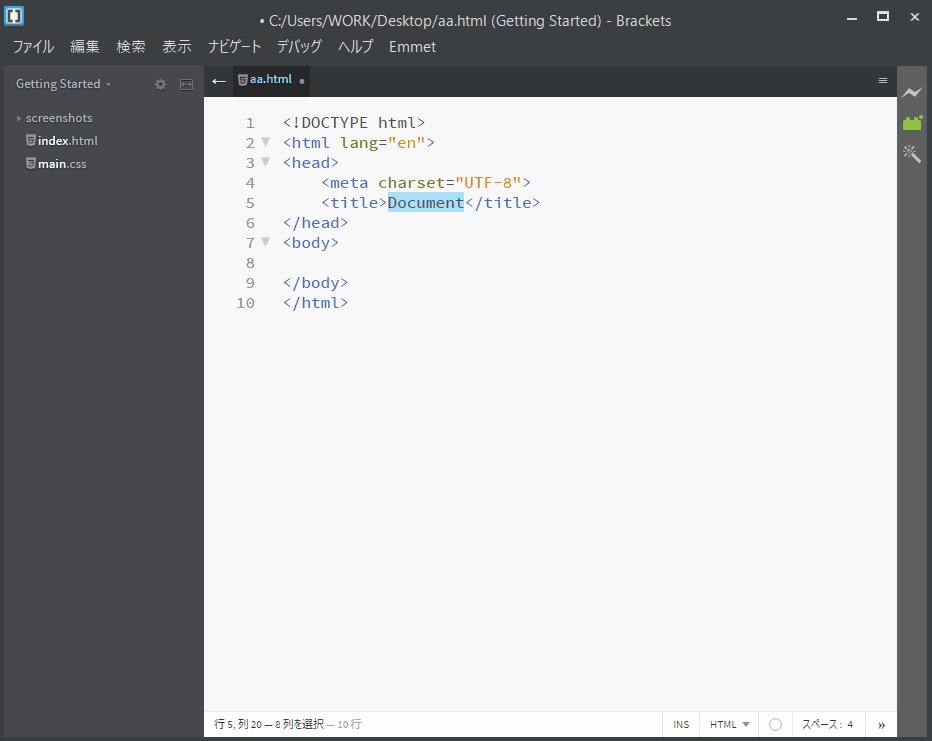
一瞬でソースコードが出来上がります!(htmlタグの属性の「en」になっているところは「ja」に変更します。)
おまけにtitleタグの中が選択されているのですぐにタイトルが入力できます。
では、次に中身を作っていきましょう。
基本的にタグ名の間に記号を入れることでネストにするのか同階層かを選びます。
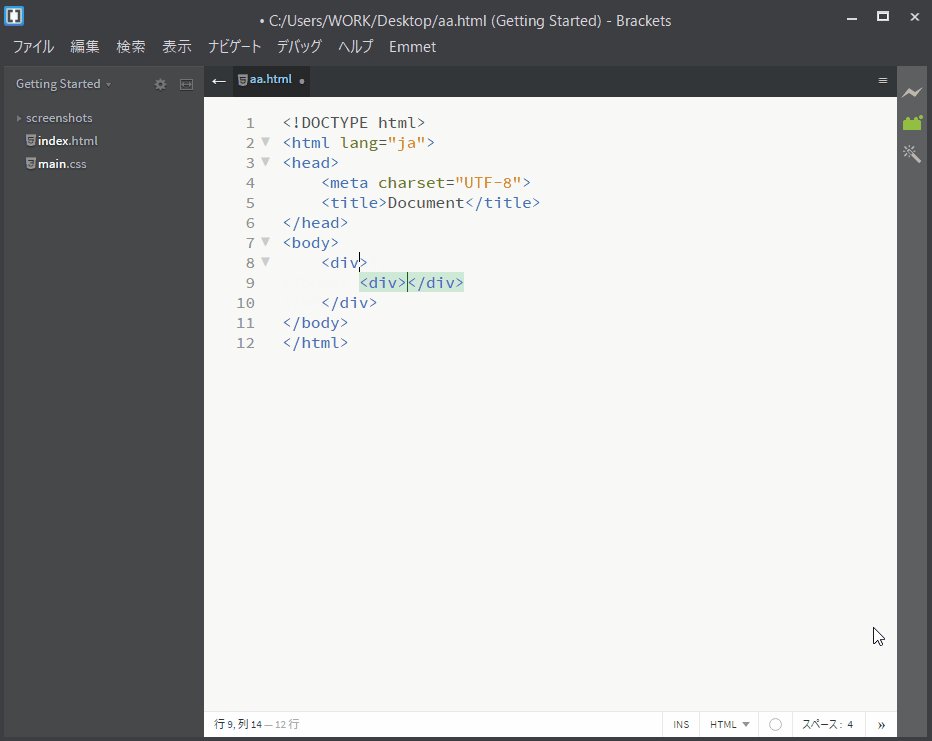
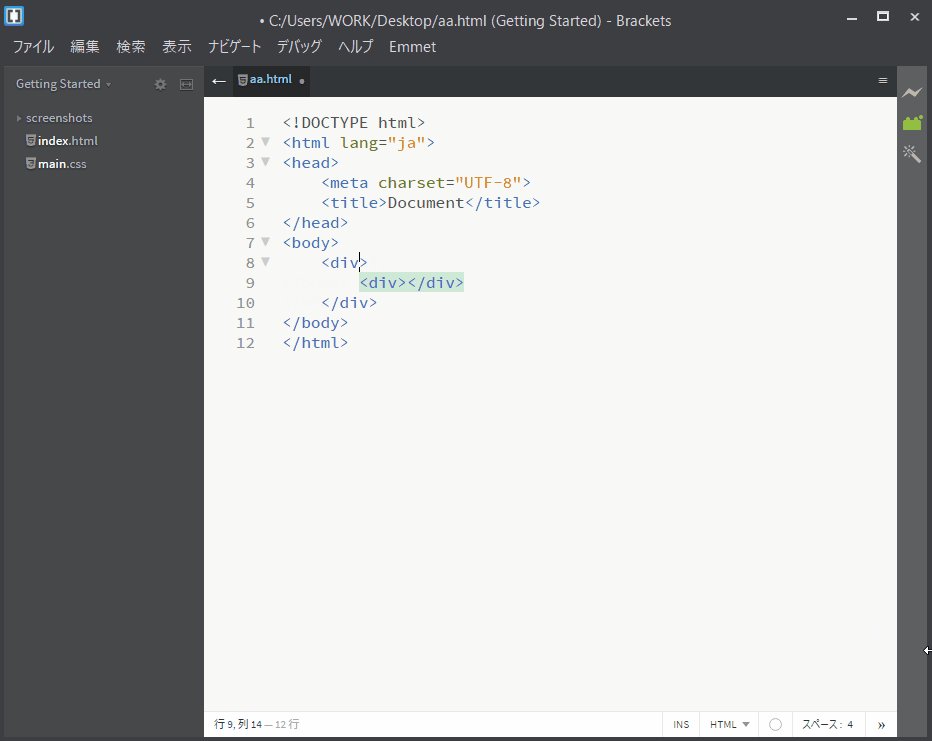
まずはネストにする場合は「div>div」と入力し先ほどと同じく「TABキー」を押します。
これでdivタグのネストを簡単につくることができます。
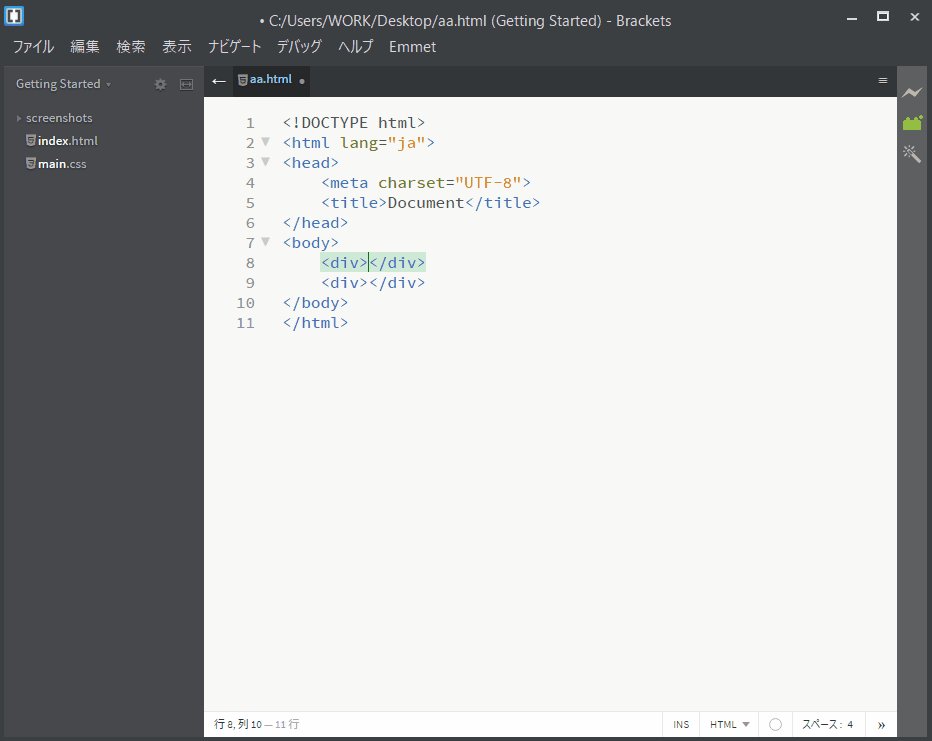
次は単純に同じ階層にdivタグを2つ作ってみます。「div+div」と入力し「TABキー」を押します。
2つ並んだdivを作ることができます。
ネストなら「>」、同階層なら「+」を各タグの間に入力しましょう。
次は、1つずつ入力すると大変なリストの作成をしてみましょう。
先ほどのネスト「>」の作り方がもう一度出てきます。
「ul>li*5」と入力しましょう。
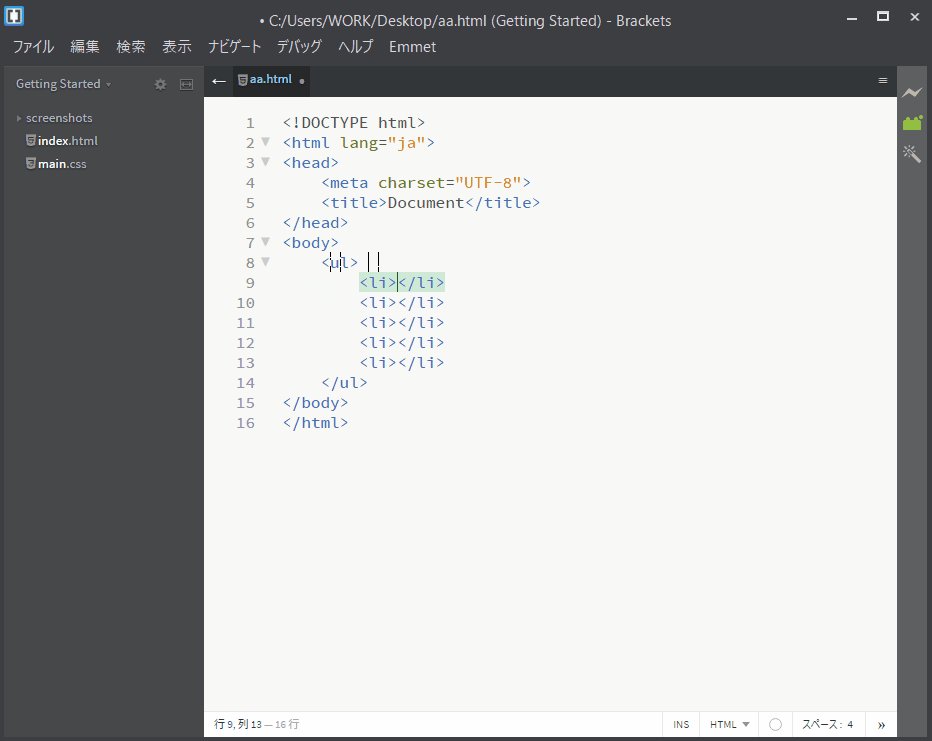
ulタグの中に5つのliタグが出来上がりました。
先ほどのネストの「>」に加えて「li*5」と入力をしましたが「*5」の部分はliタグの個数になります。手入力だと時間のかかるリストの作成も短時間で入力ができます。
まずはこの3つの書き方「>」「+」「*」を覚えておけばソースコード作成の助けになります。
納期が迫っている際の武器になるので、活用していきましょう。