【CSS】floatって覚える必要あるの?
Webデザイン・DTPデザイン
-
- 公開日
-
- 最終更新日
東秀亮

職業訓練校のカリキュラムは定期的に見直しています。それは、時代に沿ったものを覚えてほしいからです。そんな中でよく授業に取り入れるか入れないか議論になるのが、『CSSのfloatプロパティ』です。
現在エンプロスでは、HTMLの授業内でfloatを教えています。(2023年2月21日現在)
これを聞いたみなさんの中には、「『float』って使われなくなってるんじゃないの?」と思われた方もいられるんじゃないでしょうか。
中には少しHTMLに詳しい方から、「『float』を教えてるなんて、その学校大丈夫?」なんてアドバイス受けた方もいるかもしれません。
なぜfloatがいらないと言われているか
10年ほど前にはfloatでのレイアウトが全盛期の時代がありました。その頃はfloatを覚えていないとレイアウトができないのでコーダーとしての仕事をつくのが難しい状況でした。さらに遡るとtableを使ったレイアウトなどもレイアウトする手法は時代によって変わってきています。
現在はFlexboxやGridがレイアウトの主流になります。これは、floatのレイアウトではなかなか実現できなかったことをできるようにするために生まれた手法といっても良いかもしれません。FlexboxやGridの登場によってfloatより簡単に直感的に柔軟なレイアウトが可能になりました。
「やっぱり、floatいらないやん!」
そう聞こえてきそうです。
もしfloatが不要なんて話を耳にしたら、それは間違いだと思ってください。
floatの学習が必要な3つの理由
ここまでの話で、floatなんて覚えなくていいよって雰囲気出してきましたが、そんなfloatをエンプロスが教えるのには訳があります。
それは、必要なシーンがあるから!
主にこの3点において、floatの学習が必要だと判断しています。
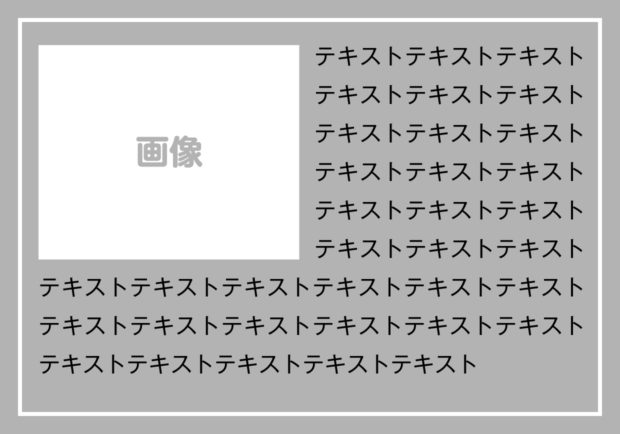
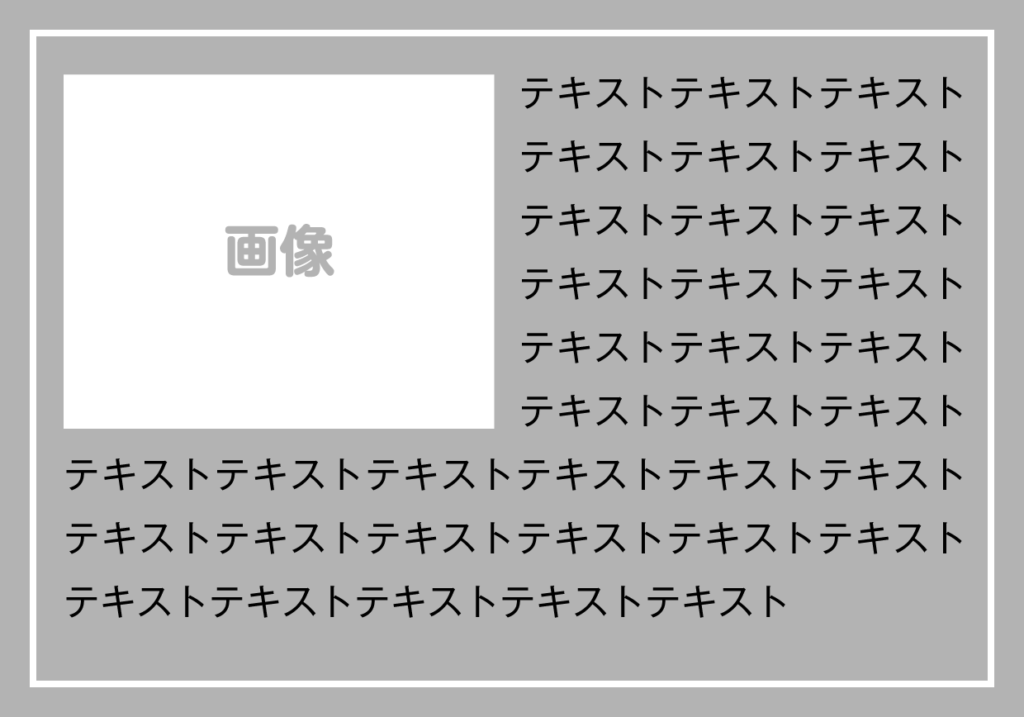
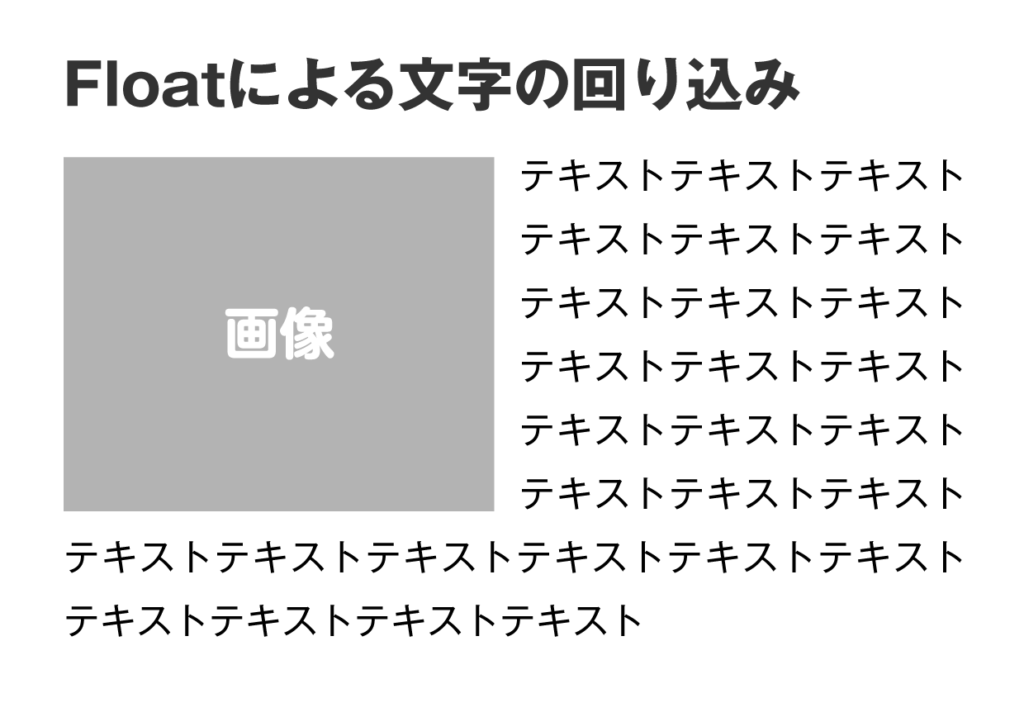
- テキストを画像に回り込ませるレイアウトはfloatだけしかできないため
- floatでレイアウトした古いサイトの更新の仕事があるため
- floatを学ぶ場が少ないため
テキストを画像に回り込ませるレイアウト

テキストを画像に回り込ませるレイアウトにおいてはFlexboxでは実現が難しいです。floatを使うと簡単にテキストを画像に回り込ませるレイアウトが可能になります。
この理由だけでも、floatを覚えるべきだと考えます。
floatでレイアウトした古いサイトの更新
最近ではfloatを使ったサイトは減ってきているので、こういったサイトの更新はかなり減りました。しかし、まったくないわけではなく、まだfloatを使ったサイトは見かけます。傾向としてはECサイトのようなASPのサイトが多い印象です。
floatでレイアウトしている部分をFlexboxなどで書き換えたらいいんじゃない?って思われる方もいますが、ほんとに細かい修正のためにいちいちFlexboxに書き換えるなんてことは赤字につながる場合があります。
趣味ではやる分には書き換えてもいいとは思います。ただ、仕事になると時間との勝負になってきます。書き換え分の予算がもらえるのであれば問題ありませんが、仕事で行うにはそれを実施することで赤字になるのであれば基本行わないと考えてください。サービスとしては、Flexboxレイアウトにしてあげるのが理想ですが、その辺りはクライアントとどういうふうにやりとりしたかということがありますので、会社として書き換える書き換えないかどちらが正しいかは判断できません。
Flexboxは使わないほうがベターとなると、floatの知識で古いサイトを極力時間をかけずに更新する必要が出てきます。
floatを使うには注意が必要なのに、学ぶ場が少ない
HTMLの学習において、floatでのレイアウトは難易度が高い内容になります。ちょっとコツを覚えてしまえば簡単なのですが、慣れるまでは結構苦戦する方が多い学習内容になります。
それにもかかわらず、最近のHTMLの教材ではfloatは半ページ使ってサラッと紹介する程度です。これでは正直floatは身につかないです。
floatのデメリットは一見レイアウトがうまくいったように見えても、おかしいコードを書いている場合、ある条件下で一気にデザインが崩れる点です。どのレイアウトにも言えるのですが、特にfloatの場合は複雑なため、理解が不十分な場合「ちょっと試しに触ってみたけど、レイアウトを戻せなくなった」みたいな危険性もはらんでいます。正しくfloatをつかっているか判断ができない状態でfloatを使用するのは危険なので、学習が必要になります。
floatを使いこなすにはclear: both;とclearfixを覚えよう
floatでレイアウトする際に、floatの解除が必要になります。floatの解除ができていないとレイアウトが崩れてしまいます。万が一崩れていなかったとしても、それはたまたまなので必ず解除をしてください。
.clearfix::after {
content: '';
display: block;
clear: both;
}まとめ
floatは覚えている方がいいよと言ったものの、レイアウトを覚える順番としては、FlexboxやGridを優先的に覚えていった方がいいでしょう。現在では、Flexbox > Grid >>>>> floatくらいの割合で使用されています。
これからもfloatレイアウト自体は今ではほどんど使われることはありませんが、「テキストを画像に回り込ませるレイアウト」などfloatにしかできないこともありますので、FlexboxやGridを十分使いこなせるようになってからfloatを覚えていきましょう。