HTMLとCSSでレイアウトを自在に操れるようになろう
Webデザイン・DTPデザイン
-
- 公開日
-
- 最終更新日
東秀亮
Webデザインの基礎的なレイアウトを学ぼう
Webデザインのコーディングを進めていくと自分がどの程度コーディングができるか知りたくなってきます。復習を兼ねて、Webデザインの基礎的なパターンのレイアウトが様々含まれる課題を下記に用意しました。
これができないと、まだまだレイアウトをマスターしたとは言えないので、実力を測るためにチャレンジしてみましょう。簡単そうに見えますが、意外と苦戦すると思います。がんばって解いてみましょう。
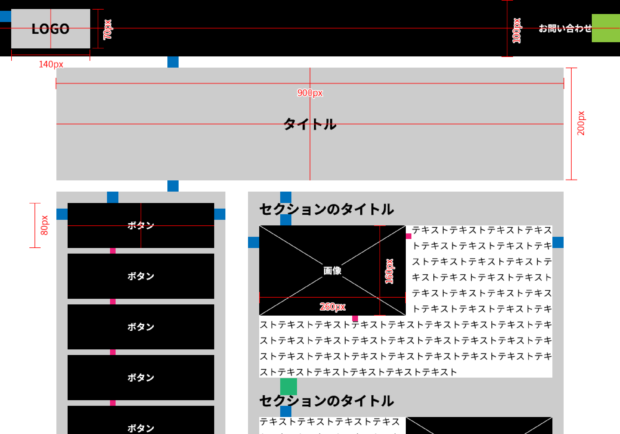
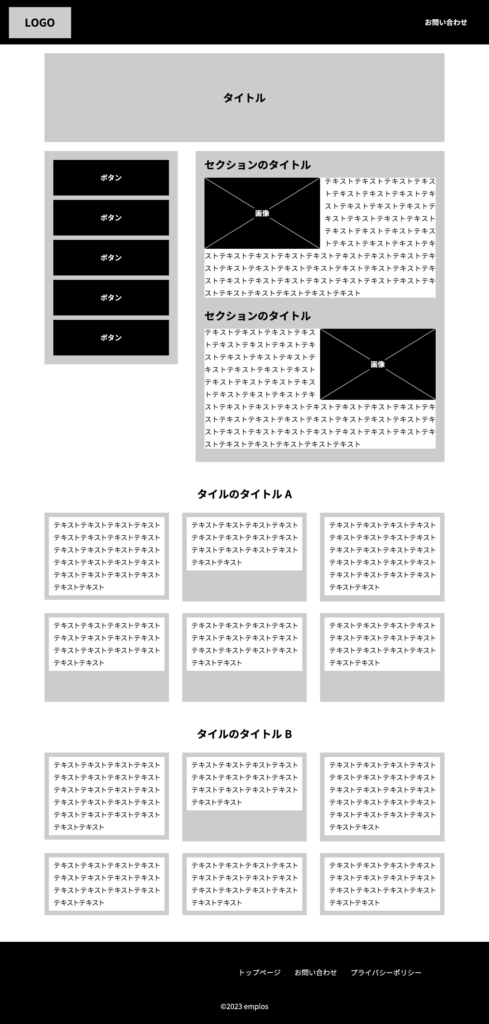
レイアウト問題01

上記のモノトーンデザインのコーディングを正確に行なってください。コーディングを仕事で行う上でデザイン通り作れることが重要になります。特に余白については指示通り行っていきましょう。
ヒント:float、Flexbox、Gridを適材適所で使うように心がけましょう。
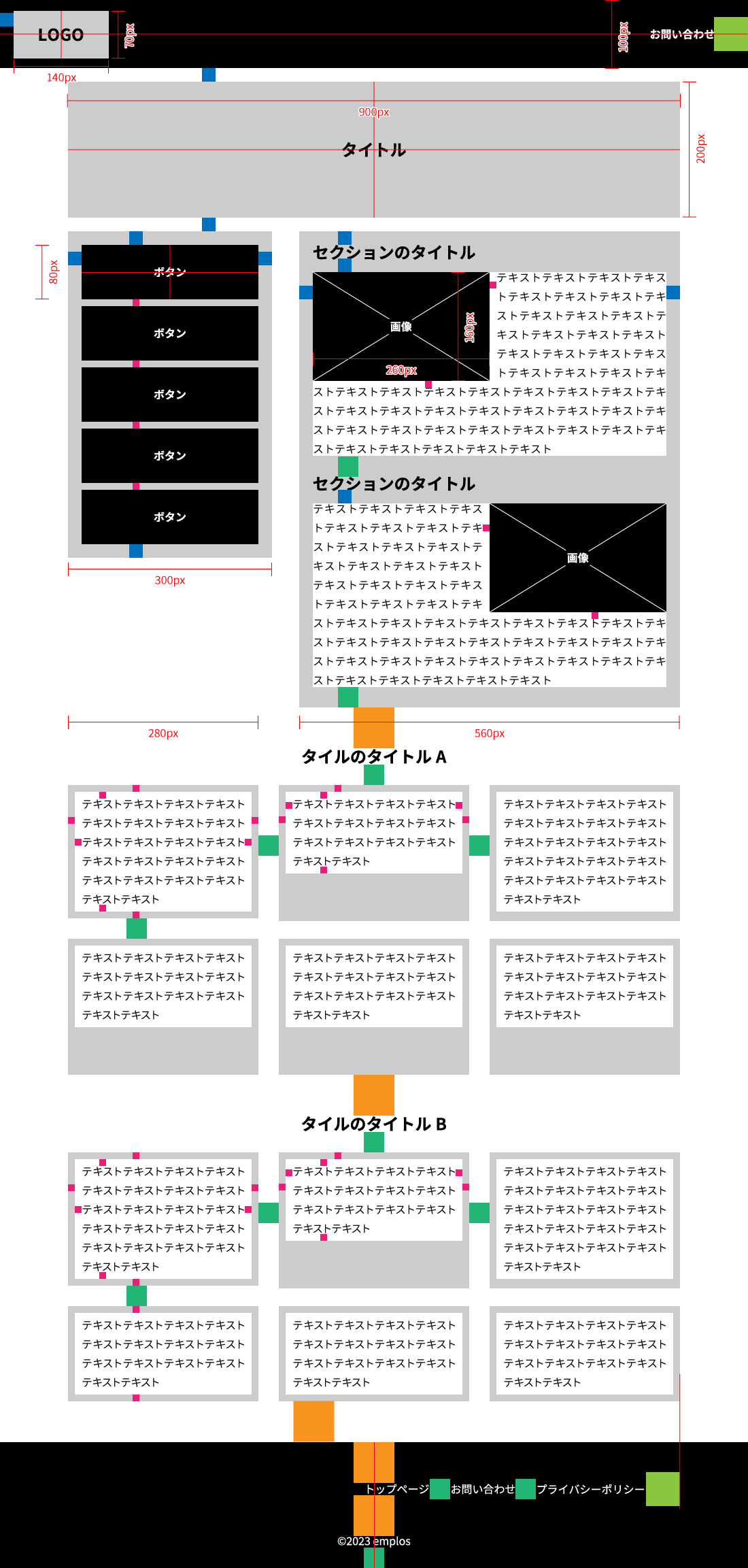
コーディング指示書
下記に各パーツのサイズを記載しています。

余白について
| 正方形 | 余白のサイズ |
|---|---|
| ピンク | 10px |
| 青 | 20px |
| 緑 | 30px |
| 黄緑 | 40px |
| オレンジ | 60px |
フォントについて
| タイトルのフォントサイズ | 24px |
| その他のフォントサイズ | 16px |
| line-height | 1.6 |
| 使用フォント | Noto Sans JP(Webフォント) |
Googleフォントは上記のURLからダウンロードしてください。
背景色について
| 使用カラー | カラーコード |
|---|---|
| 黒 | #000 |
| 白 | #fff |
| グレー | #ccc |
使用画像
下記の画像をダウンロードして使ってください。