【超簡単】画像を滑らかにズームするjQueryプラグイン
Webデザイン・DTPデザイン
-
- 公開日
-
- 最終更新日
新野州平
今日はWebサイトに動きを加えるjQueryプラグインのzoom.jsを紹介します。
画像に関するプラグインといえばLightboxが有名ですが、動作が重くなったり、スマホで使いづらかったりしました。
zoom.jsは動作が軽いので、サクッと使えます。
まずはここのページの画像をクリックしてどんな動きをするか確認してみましょう!
ヌルヌルスムーズに動きます!
とても簡単にできるのでサクッと作業をしていきましょう!
zoom.jsの操作方法
操作方法も簡単。クリックで画像を拡大し、縮小するときは「画像を再度クリック(タップ)」「スクロールする」「キーボードのESCキー」
スマホのタップやスクロールにも対応していますのでストレスなく使えます。
導入手順
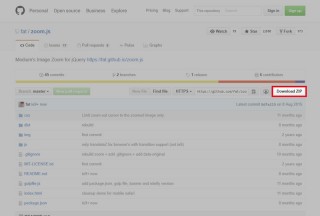
1.まず https://github.com/fat/zoom.js にアクセスします。
移動先の「Download ZIP」をクリックしファイルをダウンロードします。
使用するのはCSSとJSフォルダに入っている「zoom.css」と「zoom.js」の2つだけです。

2.次にもう一つjsファイルをダウンロードします。
ここをクリックし、移動先にjavascriptが表示されているのですべてコピーしてください。
メモ帳等を開き、貼付けしたあと「transition.js」と名前を付けて保存します。
あとは好みの画像(サイズは大きめがよい)を用意してください。
必要ファイルは以上です。
3.ここからはソースコードを編集していきます。
作成したHTMLのheadタグ内に次の4行を入力してください
See the Pen ONvGEv by SHUHEI NIINO (@emplos-niino) on CodePen.
先ほどダウンロードしてきた「zoom.css」「zoom.js」「transition.js」とjQueryをインターネット上から読み込みました。
4.あとはbodyタグ内にimgタグを使って画像を表示させます。
See the Pen RaMOYZ by SHUHEI NIINO (@emplos-niino) on CodePen.
ポイントは画像の表示サイズを実サイズよりも小さく指定をしておくこと(本来はCSSで!)。
zoom.jsで拡大したい画像にはdata-action=”zoom”と加えておくことです。
以上できましたか?
簡単に画像にアニメーションで動きをつけることができます。何より軽快に動くのでサイトに一工夫加えたいなと感じたときにオススメ!

