[手書きイラストに色を付けたい]ライブトレース機能を使ってみる(Illustrator)
Webデザイン・DTPデザイン
-
- 公開日
-
- 最終更新日
エンプロススタッフ
ライブトレース機能を使ってみる
手書きで描いたイラストにパソコンでいい感じに色を付けたい。
そんなタイミングありませんか?
そんな時にはIllustratorのライブトレース機能を使って、ちゃちゃっと色を塗っちゃいましょう!!
まずはイラストをスキャン!!
 手書きで描いたイラストをパソコンで使うために、イラストをスキャナーで取り込みます。
手書きで描いたイラストをパソコンで使うために、イラストをスキャナーで取り込みます。
スキャナーによって対応している画像の種類が異なりますが、JPEGやGIF等の画像形式にしておいた方が作業がし易いと思います。
今回は左に居るイラストの彼を読み込みました。
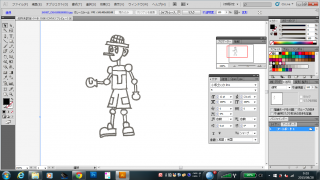
Illustratorで「配置」
この画像から、線を「パス」として検出することで、簡単に色が塗れるようになります。
ライブトレース機能を使う
次に、画面上にある「ライブトレース」のボタンを押すと、自動的にイラストの線を「パス」として検出してくれます。
まず、ライブトレースボタンの隣にある下向き三角ボタン「▼」をクリックしトレースオプションを確認します。

ここでは、「しきい値」の項目を確認します。しきい値の値が大きいほど細かくパスを検出してくれますが、その分時間がかかります。
白黒のイラストであれば128ぐらいに設定するといい感じにしてくれます。 そしてトレースのボタンをクリックすると

・・・あまり変わりませんね。でもご安心ください。ここで画面上部にあるライブペイントのボタンをクリックします。
そうするとイラストの線がパスに変換されます。
 後は左のツールから「ライブペイントツール」を選択し、場所に合わせて「塗り」を設定します。
後は左のツールから「ライブペイントツール」を選択し、場所に合わせて「塗り」を設定します。
 そして、塗りたい場所にマウスを近づけると塗りの場所が選択されます。後はどんどん塗りましょう!!
そして、塗りたい場所にマウスを近づけると塗りの場所が選択されます。後はどんどん塗りましょう!!
どんどん塗ってくよー!!
・・・
・・・・・・あれ?
・・・・・・・・・あれれ?うまく塗れない!!
 なんでだー!!
なんでだー!!
塗りの範囲を修正
なぜかうまく範囲が指定できない。隣のパーツまで塗られてしまう。
これ、パスを検出するときにパーツ同士の切り分けがうまく出来ていない事でよくおこります。
そんな場合は、隙間オプションを使ってパーツの切り分けを修正します。(オープンパスをクローズドパスに修正します。)
少し分かりずらいですが、画面上部の右寄りに隙間オプションボタンがあります。
そして隙間オプション画面から「隙間の検出」にチェックを入れて「OK」ボタンをクリックします。
これだけで修正は完了です。


それでは、気を取り直してガシガシ塗っていきますよー。
・・・
・・・・・・
・・・・・・・・・
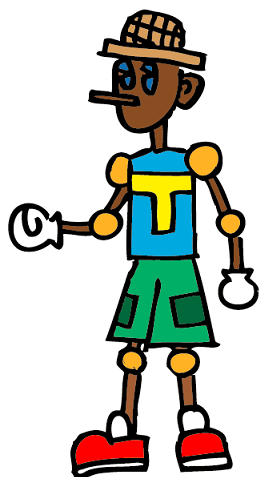
出来たー!!
どうでしょう、意外と簡単なので皆さんも是非!!