時間がなくてもスグできる!めくれた写真の作り方【Photoshop】
Webデザイン・DTPデザイン
-
- 公開日
-
- 最終更新日
エンプロススタッフ
今回は時間がなくてもすぐできる、めくれた感じの写真の作り方をやってみます。
印刷物やホームページ作成などページに立体感がないなーと思った時にオススメです。
早速やってみましょう!
- 写真の外枠を書く
- 写真の大きさを指定する
- 写真を配置する
- 写真を変形する
- ペンツールで影のパスをつくる
- 影をつくる
手順1-写真の外枠を書く
まずは長方形ツールを使って写真の外枠を作ります。色はレイヤースタイルでつけますので、描画色は適当でかまいません。
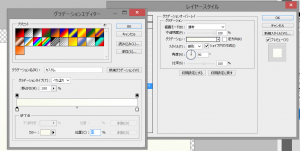
レイヤーの名前は「枠」にしましょう。長方形ができたらレイヤースタイルでグラデーションオーバーレイを設定します。
色は白からベージュ系の色に変わるグラデーションを設定します。
手順2-写真の大きさを指定する
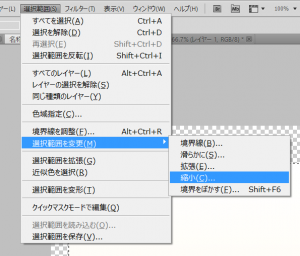
次は写真を表示する大きさを決めます。先ほど作った枠のレイヤーのサムネールを「CTRL+クリック」し、選択範囲を作成します。「選択範囲メニュー→選択範囲を変更→縮小」から写真の大きさにもよりますが、写真枠の太さとして10px程度縮小します。
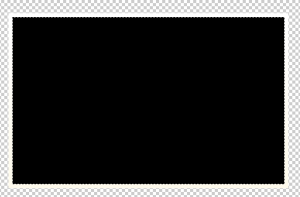
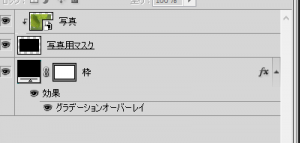
新しいレイヤーを作成し、任意の色で塗りつぶしをしてください。レイヤーの名前は「写真用マスク」にします。
手順3-写真を配置する
いよいよ写真を配置します。写真用マスクのレイヤーの上に「ファイル→配置」で挿入した画像のレイヤーを重ね、右クリックから「クリップピングマスクを」選択します、先ほどの選択範囲で写真をトリミングできました。
写真のレイヤーを拡大縮小することで微調整が行えます。


手順4-写真を変形する
次に影を付けるための準備を行います。これまでに作成したレイヤーパネルを3枚選択し、「CTRL+T」で変形のバンディングボックスを表示させて、写真を回転させます。
手順5-ペンツールで影のパスを作る
ここではペンツールを使い、影の範囲をパスで作成していきます。下の写真のように角を膨らませた状態にするのがポイントです。
手順6-(完成)影を作る
パスが書けたら最後の手順です。パスパネルを開き作業用パスのサムネールを「CTRL+クリック」し、選択範囲を作ります。次にレイヤーを新規作成し、枠レイヤーの下に移動させ、「影」と名前を付けておきます。あとは塗りつぶしを黒で行い、境界線をぼかすために「フィルターメニュー→ぼかし→ぼかし(ガウス)」を選択し、8pxで設定します。
あとは影レイヤーの不透明度を適度に調整し、完成です!