たったこれだけ!写真は見違える!Photoshop画像補正
Webデザイン・DTPデザイン
-
- 公開日
-
- 最終更新日
新野州平
Photoshopといえば画像補正!
ただ補正といっても項目も多いし何からやればいいのかわからない人も多いと思います。
今回はWEB用途での画像補正を最低限の手順できれいに見せる方法を紹介します。
凝れば凝るほど手順は増えますがデザイナーはスピード勝負。
最低限やっておきたいことは以下の手順です。
画像補正手順
- 画像を開く
- トリミング
- トーンカーブ
- 画像縮小
- シャープ
- 保存する
以上です。簡単ですので早速やってみましょう。
1.画像を開く
まずはサイトに使用する、画像を開きます。
フリー素材から選ぶ場合は、できるだけ解像度(サイズ)は大きく補正前からある程度きれいな画像を用意した方が良いです。
今回は以下の画像にしました。

既に補正はある程度されていますが、若干暗い印象の画像です。
2.トリミング
今回の画像はあまりカットするところはないですが、食べ物を見せたいときは必要に応じて周りに写り込んだ机などはカットするなど構図を考えましょう。
トリミングはレイヤーマスクでも切り抜きツールでもどちらでも構いません。

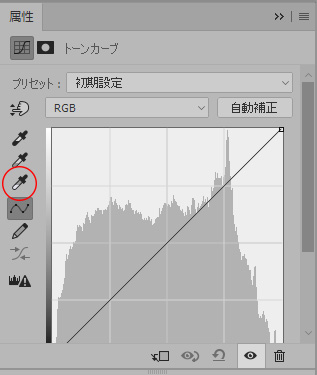
3.トーンカーブ
今回のキモのトーンカーブです。「イメージ」→「色調補正」→「トーンカーブ」ではなく、レイヤーパネルの調整レイヤーボタンからトーンカーブを選びましょう。
時短のポイント
もし画像に「ここを真っ白にしたい」という部分があれば、下図の赤丸部分を選び、画像の白くしたい部分をクリックしてみましょう。
(選ぶポイントによって画像が白飛びしてしまうので、何度かクリックし程よいところを選びます。)

見本の画像ではお皿部分は白のはずなのでクリックしてみました。


数クリックだけでここまで変わりました。
あとはサイトの雰囲気に応じて暗い部分の調整などをしてあげればよいでしょう。
4.画像縮小
フリー素材やデジカメで撮った画像はサイトに使用するにはサイズが大きいです。
大きな画像は縮小しましょう。
「イメージ」→「画像解像度」を選びます。よく使うのでショートカットを覚えておくと便利です。(Alt+Ctrl+I)

今回は「横450px]で作成しました。
ズーム倍率を100%の原寸表示(Ctrl+1)にしてみましょう。
その大きさが実際にサイトで表示するサイズなので、違和感がないか確認をしておきます。
原寸表示で確認する癖をつけておけば、サイト作成中に画像を再編集するムダは少なくなります。
5.シャープ
画像は縮小すると劣化します。平たくいうと「ボケる」。
なのでシャープを使ってある程度くっきりさせておくと、サイトに写真を並べたときの印象は結構変わります。必須作業といってもよいでしょう。
シャープには多くの種類が多くありますが、サイト掲載用の画像であれば「アンシャープマスク」がお勧めです。あと設定は画像のサイズ等によって変わりますので大事なのは「自分の感覚」です。
ただ初心者のうちは「自分がこれで良いと思ったところから少し弱めにかける」くらいがちょうどよいかと思います。
以上、はやくきれいに画像処理を行うための手順でした。
もちろん画像によっては、色かぶりや彩の補正なども必要になりますが、最低限これをやっておけば大丈夫な場合が多いと思います。


