【未経験の方必見】3ヶ月の職業訓練でWebデザイナーに就く方法
Webデザイン・DTPデザイン
-
- 公開日
-
- 最終更新日
エンプロススタッフ
この記事を読んでもらうと、WebデザイナーやWeb関係の職種に3ヶ月で就職できるヒントを得ることができます。
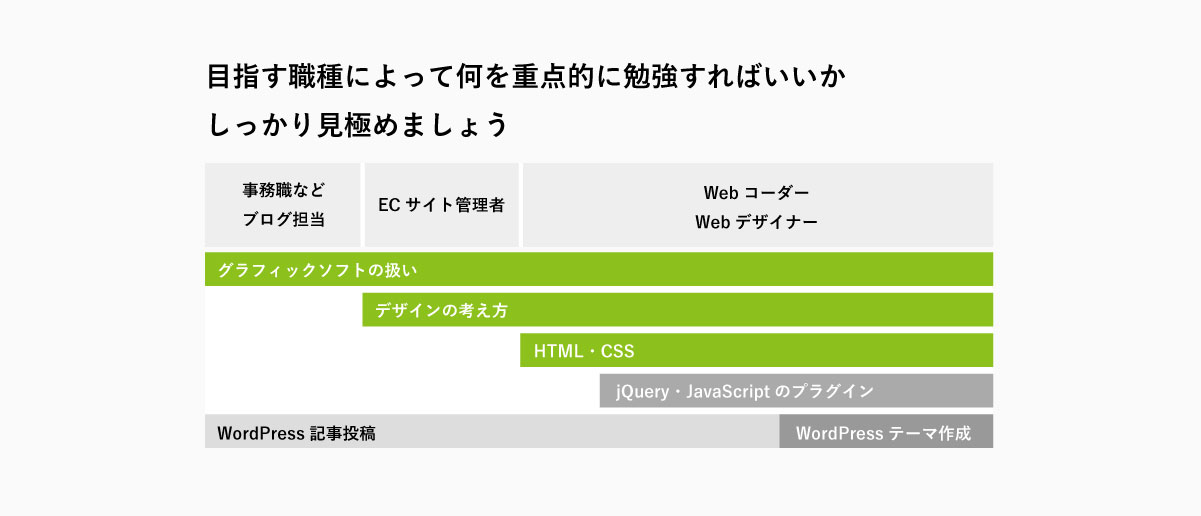
一般的にWebデザイナーになるために、覚えることはたくさんあります。ただし、3ヶ月の中で全ての分野で完璧にすることは難しいので、どこの分野を重点的に、どこの分野を捨てて学習を進めていくかが短期間で就職を勝ち取る決め手です。
エンプロスの職業訓練は、最短でWebデザイナーになるためのカリキュラムを組んでおります。
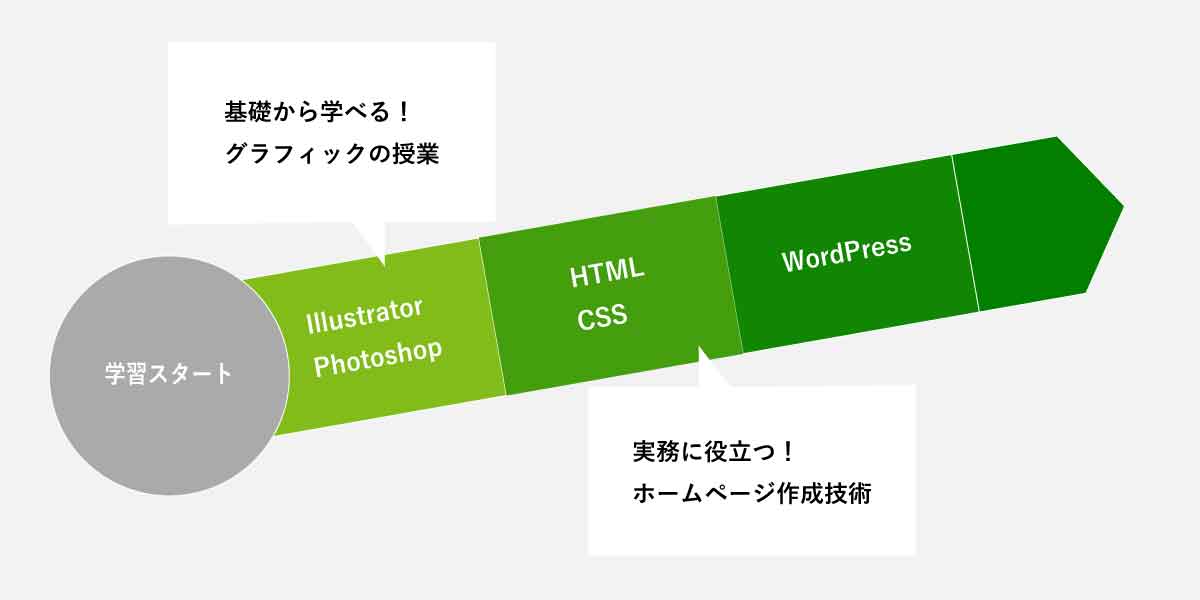
下記の内容を3ヶ月で進めていきます。
- グラフィックソフトの扱い
- デザインの考え方
- HTML、CSS
- jQuery、JavaScriptのプラグイン
- WordPressの管理画面の使い方
- WordPressのテーマ作成
【結論】3ヶ月の職業訓練でWebデザイナーになれます
3ヶ月の職業訓練で本当にWebデザイナーになれますか?と質問を説明会などを開催するとよく聞きます。結論から先に述べさせてもらうと実際にエンプロスの職業訓練では、毎年Webデザイナーを輩出しています。実際に今記事を書いている私も未経験からエンプロスでWebデザインの講座を受け、Webデザイナーとして広告代理店に就職、その後Webディレクターや管理職を経験し、現在はフリーランスでWebディレクター(Webデザイナー・カメラマン・広告運用なども)をしています。私と同時期にWebデザインの講座を受けた友人も、大手の子会社でWebデザイナーになり、その後転職して、自分が好きだった某テーマパークのグッズデザイナーになりました。
ただし、適切な方法を取らないと難しい
3ヶ月の職業訓練でWebデザイナーになれるとは言いましたが、誰でもなれるということではありません。3ヶ月という期間は非常に短く、効率よく適切に進めていく必要があります。この効率の良さや適切な勉強がなければ、例え6ヶ月や1年経ってもWebデザイナーは難しいと思います。
それでは、エンプロスで行なっている職業訓練の方法を通してどんな方法で勉強すると3ヶ月の期間でWebデザイナーになれるかということを解説していきます。
まずは目標(ゴール)を決めましょう
3ヶ月のWebデザインの勉強で、どうなりたいか目標(ゴール)を決めましょう。これが決まってないと、適切な勉強ができません。就職することに対して無駄な勉強をしてしまってアピールの材料にならなかったということもあります。就職がうまく行かないパターンの多くはゴールを決めてないことです。やみくもに勉強したり、勉強量が足りないことが原因です。
未経験者の方は、Webデザイン関係の仕事をうまくイメージできないかもしれません。イメージできていないので、どんなゴールを目指したらいいかわからないと思います。Webデザイン関係の職種を簡単にわけると下記のようなものになります。
- Webディレクター(制作全体を統括する、デザイナーやコーダーを兼任する場合も)
- Webデザイナー(Webコーダーと兼任の場合も)
- Webコーダー
- ECサイト管理者(バナー制作やデザインパーツをつくる)
- DTPデザイナー(Webデザイナーでも兼任する場合も)
- 事務職(ブログ担当者・簡単なPOP作りなど)
目標設定は、人と比較しないこと
よくWebデザインのコースを受講している生徒が、『コースを受講したからWebデザイナーにならないといけない!』と意気込まれますが、決してそんなことはありません。例えば周りの生徒がすごく優秀でも人と比較しないでください。あなたの人生なので、どの職種を目指すかは自由です。できないこと向いてないことを目指すより、人生が有意義になるために早期での職種を選ぶことの方が重要です。3ヶ月というブランクになりにくく就職の選択を狭めない期間の中で就職することを応援いたします。
また、目指している中で考えが変わったりした時も進路変更することに抵抗を感じる必要はありません。
Web関連の仕事につければ、可能性は広がる
『Webデザイナー』や『Webディレクター』は正直いうと未経験者にはハードルが高いです。私自身は、しっかり準備ができていた点と企業が求めるタイミングがたまたまあったという点でWebデザイナーになれましたが、なれないことも考えておかなければなりません。
目標設定で決めないといけないことは、『Webデザイナー』にストレートになるか、『Web関連就職』をしてステップアップしていくかということです。
当時の私の最終目標は『Webデザイナー』になることでした。いきなり、『Webデザイナー』になれたらいいのですが、何ヶ月も無職を続けているとWebデザイナーに限らず就職が不利になっていきます。あなたが採用担当者になった場合、何ヶ月の無職の人とWeb関連就職した人とどちらを採用したいと思いますか?
なので、事前に下記のような就職戦略を組みました。
- Webデザイナーを目指す(修了して1ヶ月まで)
- Webコーダーを目指す(2ヶ月目以降)
- Web関連就職(たとえばECサイトのデザイナーなど)を目指す(2ヶ月目以降)
なぜ、『Webデザイナー』になりたいのに、『Webコーダー』や『ECサイトの管理者』などを選択肢に含めたかというと、『Webコーダー』や『ECサイトの管理者』などは、その後の『Webデザイナー』に転職するためのステップと考えたからです。
WebコーダーやECサイトの管理者として成果をあげ活躍していれば、『Webデザイナー』になる道は広がります。もちろん仕事をしてからもWebデザイナーになるための勉強は必要ですが、実際に業務の中で成果をあげたことは採用でも評価されます。Web関連の職種で成果をあげ、ステップアップして『Webデザイナー』になる人もいます。
Webデザイナーになるために身につけるスキル
ここでは、具体的にどのようなスキルを身につけたらWebデザイナーになれるかを説明していきます。
ちなみにエンプロスでは短期間で、『Webデザイナー』および『関連就職』に就くために効率よくカリキュラムを設定しております。受講希望者の中には、もっと上級者向けのカリキュラムを期待されている方もおられるとは思いますが、初心者の方を対象にしているため、基礎の基礎から進めていくようなカリキュラムで授業を行います。
一方で、中・上級者の方には職業訓練が向いていないということではありません。
中・上級者の方でも、意外と思わぬところで基礎が抜けていることもあります。復習を兼ねて受講される方もいます。授業と並行して、講師から中・上級向け課題をもらいワンランク上のスキルを身につける時間にしましょう。
具体的には下記の内容を身につけることが未経験からのWebデザイナーにとって必要になります。
- グラフィックソフトの扱い
- デザインの考え方
- HTML、CSSのコーディング
- jQuery、JavaScriptのプラグインの扱い
- WordPressの管理画面の使い方(記事投稿など)
- WordPressのテーマ作成

グラフィックソフトの扱い
PhotoshopとIllustratorはデザイン業界の必須のアプリケーション
Webデザイナーにとって覚えておくべきアプリケーションはAdobe PhotoshopとIllustratorです。特にPhotoshop!これが使えないとWebデザイナーにはまずなれません。GIMPやCanvaなどフリーソフトでも優秀なソフトがありますが、使えるからといってもまったく評価されません。なぜなら、Web制作会社で採用されていないからです。
制作会社によって、PhotoshopがメインかIllustratorがメインかは変わってきます。一般的にはPhotoshopを主流にしているWeb制作会社が多いですが、印刷関係の制作をメインにしてきた会社は、Illustratorを使ったWebデザインをするところも多いです。いずれにせよ、PhotoshopやIllustratorそれぞれに得意分野があり、両方使って制作することも多いので、両方使えるようになった方がよいでしょう。
最近ではPhotoshopやIllustratorだけでなく、Adobe XDをWeb業界でも使われることが多くなってきました。Figmaなど新たなアプリケーションも使う会社も出てきているようです。
エンプロスでの使用アプリケーションの選定方法
ちなみにエンプロスの授業で使用するグラフィックソフトはAdobe PhotoshopとIllustratorです。
Adobe XDやFigmaというソフトを学ばないのですか?というご意見も聞くこともございますが、現在は授業では採用していません。(2023年2月28日現在)
というのは、Adobe XDやFigmaを使えることが採用の合否に関わりにくい点と兵庫県内のWeb制作現場でのAdobe XDやFigmaのシェアがそこまで高くない点そしてAdobeがFigmaを買収したことによるソフトの存続問題の3点を見て判断しています。
- 特定のアプリケーションの操作が採用の合否に関わるか
- 特定の技術が採用の合否に関わるか
- 制作会社で特定のアプリケーションのシェア率が十分高いか
実際の現場では、Adobe XDやFigmaを使う場面も増えてきていますが、まだまだPhotoshopやIllustratorがメインです。XDやFigmaを使っている会社でもPhotoshopやIllustratorを使わないわけではありません。そもそも、XDやFigmaを使ってない会社も多く、XDやFigmaが使えるけどPhotoshopやIllustratorが使えないのでは、就職に必要なスキルとしては重要視されません。
とはいえ、Adobe XDやFigmaを覚えて得がないわけではありません。私自身、Adobe XDをメインにデザインすることも多々あります。PhotoshopやIllustratorを使いこなせていれば、XDはそれほど難しくはないので、就職してから勉強しても十分です。
ただし、現状AdobeがFigmaを買収したことで、Adobeの今までの傾向からいくとXDとFigmaおそらくどちらかがいずれなくなる、もしくは開発が縮小されるのではと想定されます。ただし、なくなると約束されているわけではないので、現状はこれからAdobeがどうしていくか動向をみていき対応していくことで問題ないでしょう。(2023年2月28日現在)
訓練期間という短い期間ではPhotoshopやIllustratorを確実に覚えてもらうことに集中し、ほんとに余裕があればAdobe XDやFigmaを触ってみる程度でいいと思います。
PhotoshopやIllustratorを職業訓練生は安く購入できる
職業訓練生になると、実はAdobeのソフトが学割で購入することができます。下記のサイトより購入ができるので、職業訓練に通われている方は、受講期間中にご購入されるとかなりお得になります。(2021年3月5日現在)
Adobe Creative Cloud学生・教職員個人向け
職種ごとの就職アドバイス
グラフィックソフトが扱えることは以下の職種で、アピールになります。
- 事務職など
- ECサイト(ネットショッピングサイト)管理者
- Webコーダー
- Webデザイナー
- DTPデザイナー
事務職など
社内にパソコンが詳しい方がいる会社は、それほど多くないのが現状です。多少パソコンの扱いに慣れた方は重宝がられ、ブログ担当やポスター担当などのパソコン全般の役割を任される場合があります。ブログを社内で頻繁に投稿している会社での需要があります。
ECサイト(ネットショッピングサイト)管理
ECサイト制作に関しては、制作会社などの外注をつかっている場合が多く、普段の商品追加やバナー追加などの運用はインハウスで行う形の会社が多いです。また自社ECサイトを制作から管理までしている会社であっても、サイト制作と運用の担当者が分かれていることが多いので、ECサイト管理と記載があった場合は担当範囲が商品追加、バナー制作、キービジュアル制作、画像加工になると考えておいていいでしょう。アピールするにはいろんなパターンのバナー制作をしていきましょう。数があればあるほどアピールにつながります。
Webコーダー
Webコーダーは制作するので、Photoshopを使えなくてもいいんじゃないか?なんて思ってませんか。実際デザイナーが作ったデザインをPhotoshopで切り出したり、修正したりすることもあります。たまに、Photoshop触れないんで・・・と言われるコーダーさんがいますが、仕事を振りにくくなってしまうので、Web制作で必要な内容は押さえておきましょう。中にはIllustratorでWebデザインする会社もあるので、その場合はIllustratorを覚えておくとよいでしょう。
Webデザイナー
Webデザイナーになるのであれば、そもそもPhotoshopやIllustratorは使えないと問題外です。これは強みというところというよりボーダーラインと考えてください。
DTPデザイナー
紙媒体を主に扱うDTPデザイナーは、主にIllustratorの使用がメインになります。チラシなどを制作する会社では、採用試験で目の前で課題を与えられ、『Illustratorでデザインしてください。』ということもあります。よく使うショートカットキーを覚えるなど、スピードも大きな評価対象になります。また、普段からチラシなどをみて、表現を鍛えてください。Illustratorのレベルはこの中では一番求められる職種です。
もちろんPhotoshopのスキルも必要です。同じくスピードが大きく評価対象になるので、ショートカットを使ってとことん慣れてください。切り抜き・画像補正などは使えるようにしておきましょう。
デザインの考え方
デザインの考え方を身につけることは、大きな強みになります。
いわゆる優秀なデザイナーは自分が作ったデザインをしっかり説明できます。また、その説明も独りよがりでなく、客観的な視点でなぜこのデザインが必要かを述べることができます。さらに、そのデザインはクライアントに対してしっかり価値をもたらせてくれます。
一方で、Webデザインを学んだばかりの人に多いのが、デザインの考え方が身についてなく、自己満足のデザインをしています。(もちろん、すべての人がというわけではありませんが、非常に多いのも事実です)。当然、このデザインを説明してもらうと説明ができなかったり、考えが浅く客観的な視点がないものだったりします。
誰に何をどうしてもらうためのデザインかを考えよう
デザインというと一般の方はついつい見た目に目がいきがちですが、まずはこのデザインは誰に何をどうしてもらうためのデザインかを考えてみてください。デザインした後は、考えがデザインに反映しているかをみていきましょう。その上で、その考えに邪魔をする要素を取り除くと、過不足ないデザインが完成します。また、この視点は自分一人だけの判断ではなかなか難しいので、デザイナーの友達や講師などにデザインしたものを観てもらうといいでしょう。
エンプロスではデザインの考え方を鍛えることを徹底的に行なっています。カリキュラムの詳細はお伝えすることはできませんが、こちらのカリキュラムを通して、デザイン力が一気にあがります。デザインのソフトを覚えただけの人とは明確に差が出てきます。
職種ごとの就職アドバイス
デザインの考え方を身につけることは以下の職種で、アピールになります。
- 事務職など
- ECサイト(ネットショッピングサイト)管理者
- Webコーダー
- Webデザイナー
- DTPデザイナー
事務職など
実はデザインの考え方を鍛えた恩恵は、デザイン業務以外のことでも大いに役に立ちます。物事を考える上で、客観的な視点と根拠を持って考えることができるので、様々な業務で役に立つことができます。しっかり考える人だという評価も得れるでしょう。
ECサイト(ネットショッピングサイト)管理
デザインの考え方を身につけることで、一番成果がでやすい職種のひとつです。特にコンバージョン(今回の場合は、ネットの商品を購入してもらうこと)に最も近いところのバナーやキービジュアルのデザインするので、ここの良し悪しは大きく売り上げに左右します。ポートフォリオには、売り上げを上げるためにデザインしたバナーを載せていきましょう。また、同時にしっかりそのデザインが売り上げを上げる根拠を載せてください。それを見た採用担当者は、入社すると自社の売り上げを上がっていくことに期待を持ちます。
Webコーダー
Webコーダーは、デザイナーが作ったデザインを寸分違わずコーディングで再現するだけが仕事ではありません。私自身はそれだったら、いずれロボットでもできるのではと考えてしまいます。デザイナーが見落としている視点を、Webコーダーが提案してあげて、よりよいWebサイトにすることも役割です。
再現するだけのコーダーの場合は、言われたことしかできない印象になり、一緒にいいものを作ろうという意識が見れずマイナス評価になりがちです。提案するコーダーは、一緒に仕事するといいWebサイトが作れそうだと期待ができ、プラス評価になります。提案するにも、表現はできなくてもデザインの考え方の視点は必要になるので、コーダーだから関係ないと考えずにデザインの考え方を身につけていきましょう。
ポートフォリオはWebデザイナーと同じくWebサイトのデザインを載せていきましょう。不慣れでもデザインをして、考え方を載せていくことでアピールになります。
Webデザイナー・DTPデザイナー
狙っている職種にあったものをメインにポートフォリオに載せていきましょう。Webデザイナーの場合は、Webサイト。DTPデザイナーの場合は、チラシやリーフレットなど。情報量の多いものをデザインするとアピールにつながります。情報量の多いものを1点必ずポートフォリオに載せてください。デザインの考える力に大きな差が出やすく、デザイン力が大きく左右します。情報がしっかり伝わるいいデザインだと採用担当者に評価されやすいです。
HTML・CSSのコーディング
Webサイトをする上では、切っても切り離せないのがHTMLとCSSです。WebデザイナーやWebコーダーを目指している人は、必須の項目なので、必ず習得しましょう。
実はこの分野はコツさえつかめば、ある程度のレベルに行くのは早いのですが、ここが落とし穴です。
できた気になってしまうのが、HTML・CSSの落とし穴
HTML・CSSの悪いところは、正しくないコードでもある程度デザインできてしまうというところです。本人はコーディングがしっかりできていると思っていても、プロから見ると実は無茶苦茶なコードであることが多いです。そのコードで、もし応募したとしたら・・・。
必ず、Webデザイナーの友達か講師にコーディングがしっかりできているかをチェックしてもらってください。
HTML・CSSを使いこなせるまでは、他の言語は覚えない
この分野の基礎力がつかないうちに、 jQueryやJavaScript、PHP、WordPressに興味を持ち出す人が多いですが、それよりもHTML・CSSの力をしっかりつけてください。HTML・CSSのスキルが中途半端だとアピールできません。
職種ごとの就職アドバイス
HTMLとCSSを身につけることは以下の職種で、アピールになります。
- 事務職など
- ECサイト(ネットショッピングサイト)管理者
- Webコーダー
- Webデザイナー
- DTPデザイナー
事務職など
実務では直接関わりにくいかもしれませんが、できることでパソコンが詳しいという評価になります。パソコンの詳しい人がいない職場では、評価される場合があります。
ECサイト(ネットショッピングサイト)管理
ECサイトでも担当範囲によることがあります。簡単なHTML・CSSをつかって、ECサイト内でできることの幅が増えます。
Webコーダー
Webコーダーにとっては、HTML・CSSは必須です。HTML・CSSをルール通りにつかえるレベルはクリアーしときましょう。これができないことには、話にならないので実際にどんどんコーディングしたサイトを作ってください。ポートフォリオはサーバーにあげてWebサイトで見せれるようにすることが必要です。
Webデザイナー
Webデザイナーなので、コーディングは不要ということはありません。Webデザイナーはコーディングを理解することで、Webデザインに適したデザインをすることができます。Webコーダーと同じようにポートフォリオはサーバーにあげてWebサイトで見せれるようにすることが必要です。
募集職種にWebデザイナーと書いてあっても、Webコーダーを含んでいる場合もあるので、応募要項はしっかり読んでおいてください。
DTPデザイナー
DTPデザイナーの場合HTML・CSSは不要ですが、今後Web制作を視野に入れているのであれば覚えておくといいでしょう。また、DTPだけではなくWebも扱っている会社の場合は、HTML・CSSができると汎用性が効くので応募の時のアピールポイントになります。
jQuery・JavaScriptのプラグインの扱い
よく使うjQueryやJavaScriptのプラグインを覚えておくとよいでしょう。ほとんどの場合はプラグインで対応することができます。特に予算の少ない案件では、プラグインを使わないとコストに合わないので、どうしてもプラグインに頼らざる得ません。
必要なプラグインをインターネットで検索して、プラグインを使うことができるレベルで十分です。
jQueryやJavaScriptをプラグインを使わず書けるようになるといいですが、未経験者がWebデザイナーに短期間でなるための重要な要素ではないです。
情報に惑わされない
『jQueryはオワコン』だとか『JavaScriptは使えないとダメ』とか、逆に『jQueryは必要ですよ』、『JavaScriptは覚えなくても仕事になる』など、情報収集をした人なら、そんな情報に出合ったことがあると思います。どっちが正しいこと?など迷ってしまいますよね。
どっちが正しいかは、地域や立場、望むものによって変わります。なので、ここではどちらが正しいかは議論しません。
今回この記事は『3ヶ月で未経験者がWebデザイナーになる』、『エンプロス周辺地域や似たような環境』という人に向けて話していますので、jQueryやJavaScriptはよく使うプラグインを覚える程度で十分です。あくまで、『未経験者が3ヶ月でWebデザイナーになる』という視点を忘れずに!採用した後なら、好きなように新しい技術を身につけて向上していけばいいと思います。
首都圏の人や高いレベルを求められている環境を考えているという人は、そういった地域でどういう能力が必要かは調べてみてください。
職種ごとの就職アドバイス
jQueryやJavaScriptのプラグインを身につけることは以下の職種で、アピールになります。
- 事務職など
- ECサイト(ネットショッピングサイト)管理者
- Webコーダー
- Webデザイナー
- DTPデザイナー
事務職など
HTML・CSSができることと、jQuery・JavaScriptのプラグインを扱えることは一般職種からすると評価に大きく違いはありません。jQuery・JavaScriptに力を入れるよりかは、履歴書や職務経歴書の質を上げていきましょう。
ECサイト(ネットショッピングサイト)管理
ECサイトでも担当範囲によることがあります。HTML・CSSと同じでjQueryやJavaScriptのプラグインを扱えることは、ECサイト内でできることの幅が増えます。ただし、大きなアピールポイントになるかというとそうではないので、バナー制作などに力を注ぐ方がよいでしょう。
Webコーダー
Webコーダーにとっては、jQueryやJavaScriptのプラグインを扱えるようになるのは重要です。ただし、HTML・CSSが中途半端な場合は、まずはHTML・CSSをしっかりマスターしましょう。jQueryやJavaScriptのプラグインを扱うのはその後です。
Webデザイナー
Webデザイナーなので、コーディングは不要ということはありません。Webデザイナーはコーディングを理解することで、Webデザインに適したデザインをすることができます。
DTPデザイナー
DTPだけではなくWebも扱っている会社の場合は、jQueryやJavaScriptができると汎用性が効くので応募の時のアピールポイントになります。ただし、HTML・CSSをマスターしてから取り掛かってください。
WordPressの管理画面の使い方(記事投稿など)
WordPressの管理画面の使い方を覚えると、記事投稿などが行えるようになります。
WordPressを覚えるのであれば、どのレベルまで覚えるかは別としても、必ず使えるようになってなっておきましょう。
職種ごとの就職アドバイス
WordPressの管理画面の使い方を身につけることは以下の職種で、アピールになります。
- 事務職など
- ECサイト(ネットショッピングサイト)管理者
- Webコーダー
- Webデザイナー
- DTPデザイナー
事務職・ECサイト(ネットショッピングサイト)管理など
自社サイトでブログをされている会社であれば、WordPressの記事投稿は重宝される場合があります。事務職や販売職の中で、他者と差別化できるようにWordPressの記事投稿を覚えていきましょう。
Webコーダー
WordPressのテーマ作成を覚えるなら一見関係ないように思うかもしれませんが、管理画面の特性を考慮してコーディングする箇所もあるので、管理画面の使い方は覚えておきましょう。WordPressの管理画面の使い方を覚えるのは学習コストがかかるわけではないので、知っておくとよいでしょう。
Webデザイナー
Webデザイナーとしてデザインをしていくのであれば、WordPressの管理画面でどんなことができるか知っておきましょう。そこまで学習コストがかかるわけではないので、使ってみてください。
DTPデザイナー
DTPメインでされるのであれば、そこまで重要度は高くありません。
WordPressのテーマ作成
正直、できるに越したことないですが、3ヶ月というカリキュラムでは優先度はHTML・CSSのが高いです。HTML・CSSができなければ、WordPressでテーマを作るのはそもそも難しいです。
HTML・CSSをマスターしている人は、ぜひWordPressでテーマ作成に取り組んでください。確実に職業訓練生のレベルからは一歩抜ける存在になります。
職種ごとの就職アドバイス
WordPressのテーマ作成を身につけることは以下の職種で、アピールになります。
- 事務職など
- ECサイト(ネットショッピングサイト)管理者
- Webコーダー
- Webデザイナー
- DTPデザイナー
事務職・ECサイト(ネットショッピングサイト)管理など
WordPressのテーマ作成まで求められることは稀なので、就職活動に必要な能力を鍛えていきましょう。
Webコーダー
WordPressのテーマ作成はHTMLとCSSが使いこなせないとそもそも厳しいです。全世界のサイトの割合の3/4がWordPressですので、WordPressができることの価値は高いですが、初学者の場合はそれ以上にHTMLとCSSが正しく扱えることが重要になります。
Webデザイナー
Webデザイナー兼コーダーとして働くことを想定しているのであれば、WordPressのテーマ作成は覚えると武器になります。ただし、Webコーダーでも言及したように、HTMLとCSSがしっかり使いこなせることが必須です。
DTPデザイナー
DTPメインでされるのであれば、そこまで重要度は高くありません。印刷系からWebに転身している会社の場合は、WordPressのテーマ作成は喜ばれる技術ですが、まずはHTMLやCSSを使いこなせるようにしてから覚えてください。
どれだけ自習学習ができるか
Webデザイナーになった方の多くは、教室に遅くまで残ったり、自宅で学習をしたりすることでスキルアップしています。この内容を聞いてしんどいと思ったあなたは、もしかするとWebデザイナーを目指さない方がいいかもしれません。
実際、仕事をすると毎日のようにWebデザインと向き合う必要があります。上司やお客様から自分がデザインしたものが、何度もやり直しの指示があることもあります。なので厳しい言い方になりますが、勉強している状態でWebデザインがしんどいと思うのであれば、仕事を続けることが難しいと思います。
訓練校に通っているうちに作品をどんどん作り、講師の方にフィードバックしてもらいましょう。
ポートフォリオは必ずつくろう
実際採用担当者として応募者を多くみていきましたが、『職業訓練校卒やWebデザイン初学者』などのレベルで参考になるものを取り上げてみます。
そもそもアピールできていないポートフォリオ
未経験からWebデザイナーを目指す方で多いのが、そもそもアピール自体ができていない場合が多いです。私はわりと丁寧に応募書類をみる方だと思います。アピールがうまくなくても何をアピールしようとしているかを考えながら見ますが、他の会社の採用担当者がそうだとは限りません。
未経験者の時点で、経験者と比べて不利になります。経験者に負けないように、どうアピールするべきかしっかり考えてください。
模写コーディングのサイト
模写コーディングはコーディングを勉強する上では、勉強になるとは思いますが、ポートフォリオで見せられても、判断しづらいです。私自身は、模写コーディングは評価対象にしていません。
模写コーディングを送ってくる方のほとんどが何を見てほしいかが伝わってきません。メールやポートフォリオに、模写コーディングをしたので、見てください。とだけ・・・。コーディングを見てほしいということでしょうが、コーディングの何をみてほしいのでしょうか?正確さ?命名ルール?スピード?
妥協した模写コーディングを応募した方もいました。『デザイナーがこれをコーディングしてというのを中途半端につくりました』というダメなアピールにしかなりません。
模写コーディングをしたサイトをさも自分で制作したサイトのように、『模写コーディング』のことを伝えずサイト制作しましたと応される方は評価は最悪です。バレないと思っていると思いますが、残念ながら確実にバレます。
☆☆☆☆☆の評価
よくポートフォリオに、『Photoshop ☆☆☆☆☆』など、自分のスキルを記載されている方をよくみます。実はこれも評価の基準にはなりません。なぜなら、☆の評価が市場の基準ではなくポートフォリオ制作者の基準だからです。
『Photoshop ☆☆☆☆☆』満点の自己評価をした際に、実は会社側は☆☆と判断していて、自己評価と他己評価のズレで自信過剰な人と見られてしまう恐れもあります。
ポートフォリオにあってもいいですが、本人が思う得意不得意がわかる程度のもので、取り扱いには注意が必要です。
ポートフォリオの作品がひとつしかない
ひとつの作品のみ応募される方もいます。採用担当者からすると、本気度が足りないのかなと思ってしまいます。
質を上げることも必要ですが、量を増やすことはさらに重要です。量で圧倒しましょう!
量が増えたら、掲載する作品を厳選しましょう。まずは、量から!!
ポートフォリオがない
いくら履歴書や職務経歴書でいいことが書いてあっても、ポートフォリオがないと採用することはありません。Webデザイナーになるのであれば、必ずポートフォリオをつくりましょう。
大事なので2度いいます。必ずポートフォリオをつくりましょう。
未経験者がポートフォリオなしでWebデザイナーの就職活動をしても、可能性がないです。
ポートフォリオからあなたのハードスキルとソフトスキルがみえる
ポートフォリオは自分の技術のアピールする場だと考える方がいます。これは間違いではありませんが、十分ではございません。ポートフォリオで主に2つのスキルがみえてきます。
- ハードスキル・・・技術・資格(グラフィックソフトのスキル、HTMLやCSSなどのコーディングなど)
- ソフトスキル・・・その人の特性(コミュニケーションスキル、リーダーシップ、自発性、柔軟性、問題解決能力など)
意外と軽視しがちなソフトスキル
ポートフォリオは自分の技術をアピールするものと考えているのであれば、おそらくソフトスキルが足りてないと思います。
技術をしっかりポートフォリオに書いているのに受からないと思っている方は、間違いなくソフトスキルが足りていません。ソフトスキルが足りてなければ、いいポートフォリオではありません。
ソフトスキルは履歴書や面接でしか判断ができないわけではありません。ポートフォリオにもしっかりあなたの人間性が出ています。
ポートフォリオのどこにソフトスキルが現れるか
自分のつくったポートフォリオをみて、下記のことができているかチェックしてみてください。
- コミュニケーションスキル・・・ポートフォリオで採用担当者に会社でどう働いてるかイメージできる状態、求めていることをちゃんと回答している。
- リーダーシップ、自発性・・・勉強量やアウトプットの多さ、意図を持った作品、工夫など。
- 柔軟性、問題解決能力・・・情報量の多さと取捨選択、制作物は誰かの問題を解決してるかわかるものになっているか。
基本的にポートフォリオはコミュニケーションスキルの部分が大きく見えます。相手を考えてないポートフォリオは、コミュニケーションを放棄したポートフォリオです。採用担当者はそのポートフォリオをみて、なにをアピールしたいんだろうと考え、そのきっかけを探したりします。時間がなかったり、あまりに不親切なポートフォリオは結果採用担当者が読み飛ばすポートフォリオになってしまいます。
『そもそもアピールできていないポートフォリオ』の項目で話した内容は、ハードスキルも足りないだけでなくソフトスキルも足りてない内容になります。
- 模写コーディングのサイト → コミュニケーションスキル不足
- ☆☆☆☆☆の評価 → コミュニケーションスキル、柔軟性、問題解決能力不足
- ポートフォリオの作品がひとつしかない → コミュニケーションスキル、自発性、問題解決能力不足
- ポートフォリオがない → コミュニケーションスキル、自発性、問題解決能力不足
このようにWebデザイナーを目指すなら、ポートフォリオが必須であり重要なのでしっかりつくっていきましょう。
私が感心した応募者
外注で仕事をください。というWebデザイナーの初学者からメールがあり、一度面会する機会がありました。
この方は自分の現在のスキルで何ができるか、何ができないかをはっきりアピールしてきました。その上で、今このように勉強していてこういうステップでこうなるということを自分で設計できていました。その時は外注で仕事を出すにはスキル不足でしたが、今後またスキルアップしたら声かけさせてもらうねと話させてもらいました。
採用担当者としては、例えばこの応募者の方を自社で採用した場合にどの役割をやってもらうかは容易に想像できるので、この応募者は採用されやすい方になります。
ポートフォリオを作ろう
ポートフォリオを作るのに、どうしたらいいかと手をつけられない方がいます。ポートフォリオを作っていくことで、どの種類の作品が不足しているかが見えてきます。Photoshopしかまだ覚えていないのなら、バナー制作やWebサイトのデザインを、HTMLやCSSを覚えたなら、Webサイトのデザインをコーディングしていきましょう。
何もすべて覚えてないから始められないわけではありません。できることから進めていくことが大事です。
就職活動を行う
ポートフォリオが作り始めた段階から、並行して就職活動への準備も始めてください。
受講生2000人以上が実践した就職活動の完全マニュアルを公開しています。自己分析から企業研究、書類の準備など基本的な流れとToDoを掲載しております。
まとめ
Webデザイナーおよび関連就職を目指すにあたり考えていかないといけないことは、何を覚えれば希望の会社で活躍できるかです。Webデザインを学び始めるといろんなことに興味が出てきます。そして、あまりに多くの分野を学ばないといけないと落ち込むこともあります。例えば、HTML、CSS、JavaScript、jQuery、WordPressを中途半端に覚えた方より、HTMLとCSSなら独力でこなせるという方のほうが就職に近いです。
前者の方には、何を仕事でやってもらっても、指導する人がつきっきりになる可能性があります。一方で、後者はhtmlとCSSなら安心して任せられるので、指導する立場からいうと楽になります。どっちの方を採用したいかと問われると、当然任せることができる仕事がある後者になります。