レイアウトを操れる!ボックスモデルとbox-sizingを理解しよう
Webデザイン・DTPデザイン
-
- 公開日
-
- 最終更新日
東秀亮
レイアウトがうまくできない原因はボックスモデルの理解していないこと
『思うようにCSSでレイアウトすることができない。』
そんな風にCSSでレイアウトすることにつまづいた方は、ボックスモデルを理解できていないことが原因になっていることが多いです。
というわけで、今回はボックスモデルを解説いたします。
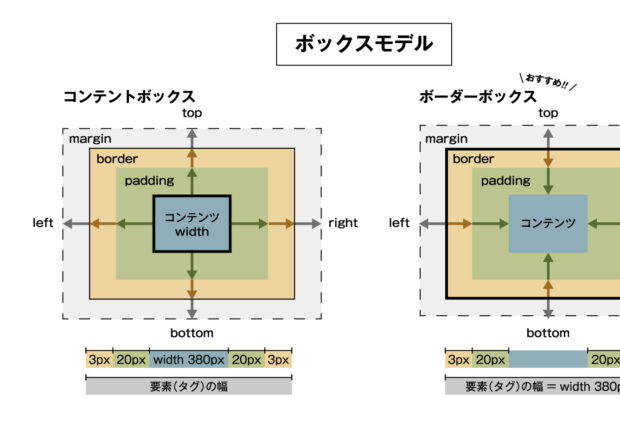
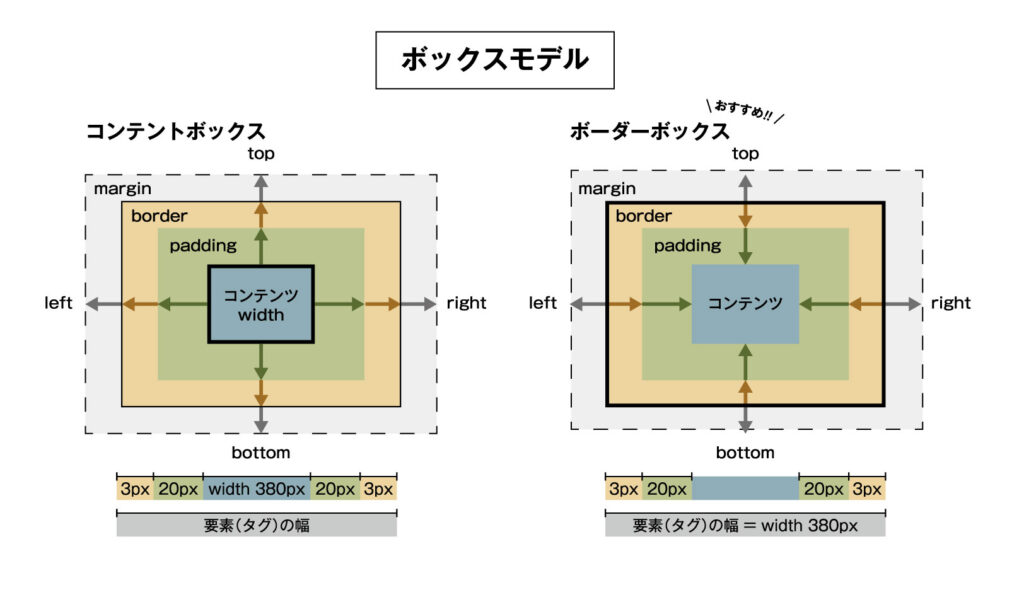
Webデザインはマージン・パディング・ボーダー・コンテンツエリアからなるボックスモデルの考えを持ってレイアウトされます。
ボックスモデルの定義はbox-sizingのプロパティで変わる
ボックスモデルを定義するbox-sizingは大きく2種類の値があります。
- content-box
- border-box
これらを理解することが、レイアウトをする上で重要になってきます。

ブラウザーの標準のボックスモデルはcontent-box
レスポンシブデザインが普及するまで、ボックスモデルの標準はcontent-boxという考え方でした。その影響もあって、通常ブラウザのボックスモデルの初期値はcontent-boxになっています。(実は昔ブラウザのInternetExplorerの古いバージョンでボックスモデルにバグがあり、ブラウザによってレイアウトが変わってしまう現象がありました。)
box-sizingのプロパティを何も指示していなければ、そのサイトはcontent-boxでレイアウトされたサイトだと考えてもいいです。
今の主流のボックスモデルはborder-box
ただし、レスポンシブサイトが主流の今、ボックスモデルをborder-boxにして使うケースが多いです。よく使われるようにはなりましたが、ブラウザーの初期値はborder-boxになっているわけではありません。そのため、下記のようなコードを書き、border-boxを適用します。
/* すべての要素のボックスモデルをborder-boxにする */
*,*::before,*::after {
box-sizing: border-box;
}特にborder-boxはレスポンシブデザインと相性が良く、すべての要素にbox-sizing:border-box;と適用するのが最近の傾向です。
すべての要素にbox-sizing:border-box;は真っ先に記述しよう
上記の記述は、サイトを作成するCSSに真っ先に記述してください。
途中で気がついてborder-boxにしようものなら、レイアウトがすべて崩れてどうしようもない状態になってしまいます。
正直一度決めたmarginやpadding、widthなどを修正するのはすごく労力がかかります。
border-boxを指定していないのに、border-boxになっている現象
実は、自分でborder-boxの記述をしていないのに、サイトがborder-boxになっていたなんてことがあります。
これは実は、使うリセットCSSによって、リセットCSSの中にすべての要素にbox-sizing:border-box;が適用する記述がされています。
標準でborder-boxになっている代表的なリセットCSS
- ress.css
- destyle.css
現時点では、上記のリセットCSSがボックスモデルをborder-boxに適用しています。(ただし、2021年の話なので、今後もっと増えていくかもしれません。)
box-sizing:border-box;の記述をした覚えがなくても、リセットCSSの中に記述されています。
border-boxになっていないリセットCSSもある
問題なのは、リセットCSSによって、border-boxになっていたりcontent-boxになっていたりすることです。
それぞれのリセットCSSの特性をしっかり理解しているのであれば問題ありませんが、特に学習したての方はそこまで意識がいかないと思います。
ですので、2重の記述になる可能性があるのですが、必ず下記の記述をすることをお勧めします。
/* ボックスモデルをborder-boxにする */
*,*::before,*::after {
box-sizing: border-box;
}ボックスモデルを理解しよう
ボックスモデルにcontent-boxとborder-boxがあることは先ほど述べました。
ここからはcontent-boxとborder-boxのボックスモデルの違いを見ていきます。
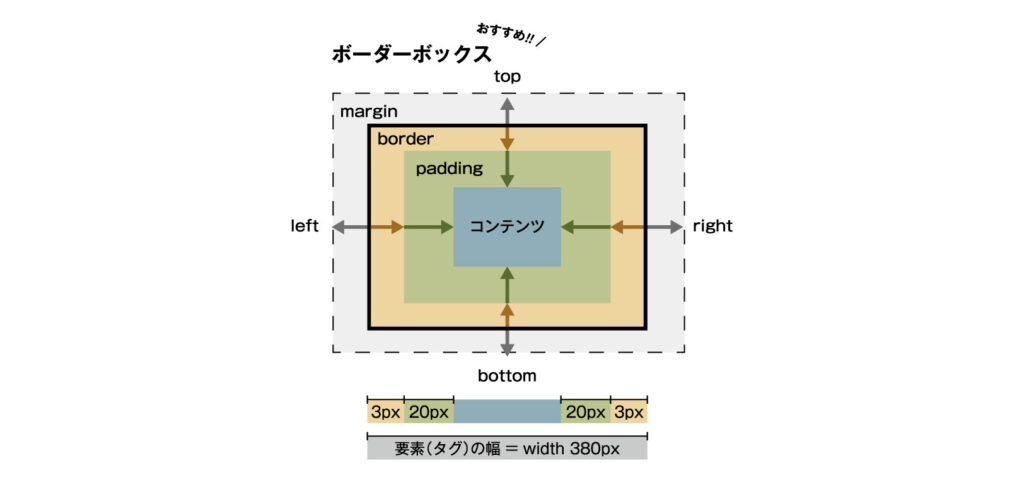
border-boxのボックスモデル
content-boxは現在の主流ではないので、border-boxのボックスモデルの特徴を先に掴みましょう。
width = (border-left + padding-left +コンテンツ + padding-right + border-right )
widthはborderを含めた内側の幅なのは、border-boxと覚えるといいでしょう。

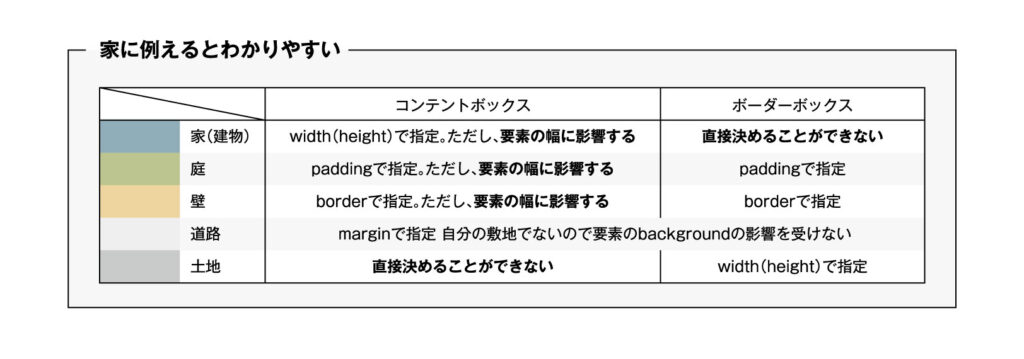
ボックスモデルは家に例えるとわかりやすいです。border-boxはこのように例えられます。
- コンテンツ・・・家(直接、幅の指定ができない)
- padding・・・庭
- border・・・壁
- width・・・土地
/* ボーダーボックスの場合 */
.box {
width: 380px; /* 土地(要素の幅) */
padding: 20px; /* 庭 */
border: 3px; /* 壁 */
/* 要素の幅は380px */
}border-boxさんはwidth:380pxの土地を購入しました。その土地(width)に壁(border)や庭(padding)の幅を決めた残りのスペースに家(コンテンツ)を作ることができます。
買った土地は380pxなので、土地(width)をこれ以上広くすることはできません。
壁(border)を厚くすればするほど、庭(padding)や家(コンテンツ)に当てる面積は狭くなります。
庭(padding)を広げれば広げるほど、家(コンテンツ)に割ける幅は限られてきます。
外側から数値を決めていくのがborder-boxの考え方になります。家(コンテンツ)は、最後に残ったスペースでつくります。
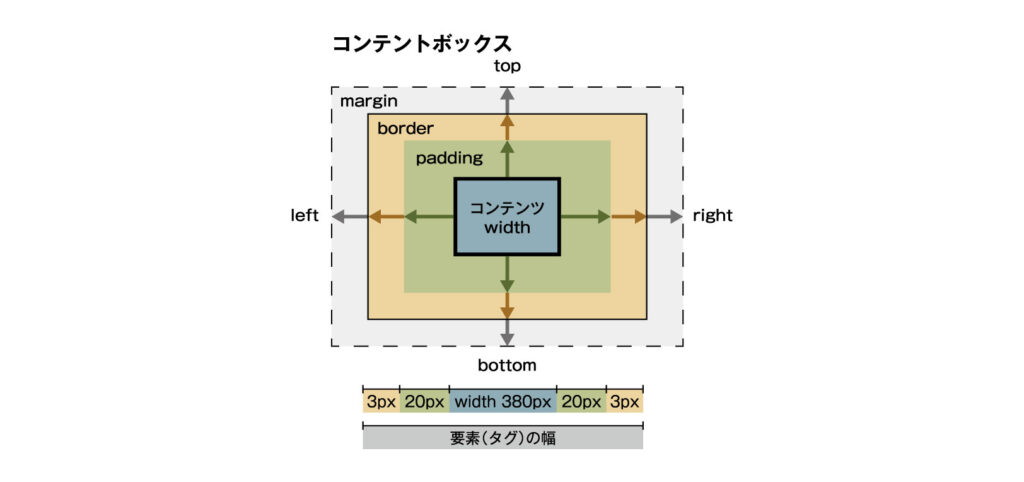
content-boxのボックスモデル
content-boxは現在の主流ではないので、border-boxとどう違うかという点でみていくといいでしょう。
width = コンテンツ
widthはコンテンツの幅なのは、content-boxと覚えるといいでしょう。

同じようにcontent-boxのボックスモデルは家に例えてみました。
- width=コンテンツ・・・家
- padding・・・庭
- border・・・壁
- ??・・・土地
/* コンテントボックスの場合 */
.box {
width: 380px; /* 家(コンテンツの幅) */
padding: 20px; /* 庭 */
border: 3px; /* 壁 */
/* 要素の幅は3px + 20px + 380px + 20px +3px = 426px */
/* かなり複雑ですね */
}content-boxさんは、ちょっとわがままです。土地の広さがどのくらいあるかなんて考えていません。
自分の指定したい幅で家(width=コンテンツ)の幅を決め、好きな幅の庭(padding)そして、好きな幅の外壁(border)を決めます。
好きなだけ土地を幅を広げるので、人の敷地をどんどん侵入していき、追いやられた他の人の土地は、引っ越しせざる得ません。
人の敷地を侵害する迷惑なcontent-boxさんはこうしてみんなから嫌われてしまい、使ってもらえなくなりました。
このように、content-boxはレイアウトをする上で直感的でなく、一つの数値を変化させるといろいろな数値で調整する必要がありレイアウトをすることが複雑になってきます。
まとめ
content-boxとborder-boxの違いをしっかり理解して、どのCSSプロパティがボックスモデルのどこに影響するか頭に入れておきましょう。

- border-box・・・widthはborderを含めた内側の幅
- content-box・・・widthはコンテンツの内側の幅